Yin and yang

You are encouraged to solve this task according to the task description, using any language you may know.
One well-known symbol of the philosophy of duality known as yin and yang is the taijitu.
- Task
-
- Create a function that, given a parameter representing size, generates such a symbol scaled to the requested size.
- Generate and display the symbol for two different (small) sizes.
11l
F yinyang(n = 3)
V radii = [1, 3, 6].map(i -> i * @n)
V ranges = radii.map(r -> Array(-r .. r))
V squares = ranges.map(rnge -> multiloop(rnge, rnge, (x, y) -> (x, y)))
V circles = zip(squares, radii).map((sqrpoints, radius) -> sqrpoints.filter((x, y) -> x*x + y*y <= @radius^2))
V m = Dict(squares.last, (x, y) -> ((x, y), ‘ ’))
L(x, y) circles.last
m[(x, y)] = ‘*’
L(x, y) circles.last
I x > 0
m[(x, y)] = ‘·’
L(x, y) circles[(len)-2]
m[(x, y + 3 * n)] = ‘*’
m[(x, y - 3 * n)] = ‘·’
L(x, y) circles[(len)-3]
m[(x, y + 3 * n)] = ‘·’
m[(x, y - 3 * n)] = ‘*’
R ranges.last.map(y -> reversed(@ranges.last).map(x -> @@m[(x, @y)]).join(‘’)).join("\n")
print(yinyang(2))
print(yinyang(1))- Output:
·
········*
···········**
·············**
········*·····***
········***····****
········*****····****
·········***····*****
···········*·····******
·················******
················*******
···············********
·············************
········***************
·······****************
······*****************
······*****·***********
·····****···*********
····****·····********
····****···********
···*****·********
··*************
··***********
·********
*
·
······*
····*··**
····***··**
·····*··***
········***
·······******
···********
···**·*****
··**···****
··**·****
·******
*
68000 Assembly
The NEOGEO's hardware-supported sprite scaling helps a lot with this task. Each sprite has a shrink variable that is written to offset 0x8000 in video memory. A value of 0x0FFF is full-size, and the sprite gets smaller as the value decreases. (A sprite's tiles must be drawn in ROM at full size.) This code uses the following macros:
pushall: MOVEM.L D0-D7/A0-A6,-(SP) popall: MOVEM.L (SP)+,D0-D7/A0-A6 pushWord: MOVE.W <argument>,-(SP) popWord: MOVE.W (SP)+,<argument>
The code:
pushall
MOVE.W #1,D0
;base sprite number, needed by NEOGEO hardware
;the yin-yang is 8 sprites total, it is important that
;two different sprite objects do not overlap!
MOVE.W #$F800,D4 ;x position on screen
MOVE.W #$1000,D5 ;y position on screen
MOVE.W #$0777,D7 ;size parameter
JSR generateOAM
popall
pushall
MOVE.W #$10,D0
;base sprite number, needed by NEOGEO hardware
MOVE.W #$F800,D4 ;x position on screen
MOVE.W #$6000,D5 ;y position on screen
MOVE.W #$0444,D7 ;size parameter
JSR generateOAM
popall
forever:
bra forever ;trap the program counter
generateOAM:
;this is just boilerplate required to show hardware sprites to the screen, it's not really relevant to the task.
; all this does is copy the sprite data to video memory.
;INPUT: D0 = SPRITENUM.
; D4 = Y POS
; D5 = X POS
; D7 = SHRINK FACTOR (SIZE PARAMETER)
; THESE VALUES ARE PASSED IN USING THE ABOVE REGISTERS
pushWord D0
ADD.W #$8000,D0 ;VRAM OFFSET FOR SPRITE 1
LEA YinYang_Data,A0 ;LOAD ADDRESS OF SPRITE METADATA
MOVE.B (A0)+,D2 ;SPRITE WIDTH - 8 SPRITES PER OBJECT
; (A NEOGEO SPRITE IS ALWAYS 1 TILE WIDE BUT CAN BE OF ARBITRARY HEIGHT)
MOVE.B (A0)+,D3 ;SPRITE HEIGHT - 8 TILES PER SPRITE
AND.W #$00FF,D3 ;BYTE SANITIZE SPRITE HEIGHT
MOVE.W #$0200,$3C0004
;INCREMENT THE VALUE IN $3C0000 BY $200 AFTER EACH WRITE TO
; $3C0002
MOVE.W D0,$3C0000 ;SET DESTINATION ADDRESS OF SIZE PARAMETER
MOVE.W D7,$3C0002 ;WRITE SIZE PARAMETER TO VRAM
;AUTO INCS TO $8201 WHICH IS WHERE Y POS MUST BE STORED.
MOVE.W D4,D1 ;GET Y POS
OR.W D3,D1 ;COMBINE WITH SPRITE HEIGHT,SINCE NEOGEO STORES THEM TOGETHER AS ONE UNIT.
MOVE.W D1,$3C0002 ;STORE IN VRAM
;AUTO INCS TO $8401 WHICH IS WHERE X POS MUST BE STORED.
MOVE.W D5,D1 ;GET X POS
MOVE.W D1,$3C0002 ;STORE IN VRAM
CMP.B #1,D2 ;IS THIS SPRITE EXACTLY ONE TILE WIDE?
BEQ skipChainedOAM ;A 1-WIDE SPRITE NEEDS NO CHAINED SPRITES.
; IN THIS EXAMPLE THE YIN-YANGS ARE 8 TILES WIDE, THIS BRANCH IS NEVER TAKEN.
pushWord D2
SUBQ.B #2,D2 ;WE NEED TO LOOP (SPRITE_WIDTH-2) TIMES.
loop_generateChainedOAM:
ADDQ.W #1,D0 ;NEXT SPRITE
MOVE.W D0,$3C0000 ;SET VRAM DESTINATION.
MOVE.W D7,$3C0002 ;EACH STRIP HAS ITS OWN SHRINK VALUE.
MOVE.W #$0040,$3C0002 ;MARK THIS SPRITE AS CHAINED. CHAINED SPRITES MOVE AND SCALE AS ONE UNIT.
MOVE.W #$0000,$3C0002 ;DUMMY MOVE FOR PADDING.
DBRA D2,loop_generateChainedOAM
popWord D2
skipChainedOAM:
;NOW DO TILE DATA:
MOVE.W #1,$3C0004 ;SET VRAM INC TO 1.
SUBQ.B #1,D2
SUBQ.B #1,D3 ;DBRA CORRECTION
popWord D0
MOVE.W D0,D1
LSL.W #6,D1 ;TILE/PAL OFFSET IS SPRITENUM<<6
LEA YinYang_Tile,A0 ;LOAD ADDRESS OF SOURCE DATA
LEA YinYang_Pal,A1 ;LOAD ADDRESS OF SOURCE DATA
MOVE.W D3,D6
;BACKUP D3, IT WILL GET RESTORED AT THE OUTER LOOP
loop_sprite_OAM:
MOVE.W D1,$3C0000 ;SET VRAM ADDRESS
loop_tile_OAM:
MOVE.W (A0)+,$3C0002 ;SET TILE DATA
MOVE.W (A1)+,$3C0002 ;SET PAL DATA
DBRA D3,loop_tile_OAM ;NEXT TILE IN STRIP
MOVE.W D6,D3 ;RESTORE D3
ADD.W #$0040,D1 ;NEXT SPRITE
DBRA D2,loop_sprite_OAM ;REPEAT UNTIL ALL SPRITES FINISHED.
RTS
YinYang_Data:
DC.B 8,8 ;SPRITE WIDTH,SPRITE HEIGHT
YinYang_Tile: ;EACH NUMBER REPRESENTS A TILE IN THE CHARACTER ROM
;THESE VALUES ARE ARBITRARY AND WILL DIFFER DEPENDING ON HOW THE YIN-YANG PIXEL ART IS STORED IN YOUR CARTRIDGE.
DC.W $0060,$0068,$0070,$0078,$0080,$0088,$0090,$0098
DC.W $0061,$0069,$0071,$0079,$0081,$0089,$0091,$0099
DC.W $0062,$006A,$0072,$007A,$0082,$008A,$0092,$009A
DC.W $0063,$006B,$0073,$007B,$0083,$008B,$0093,$009B
DC.W $0064,$006C,$0074,$007C,$0084,$008C,$0094,$009C
DC.W $0065,$006D,$0075,$007D,$0085,$008D,$0095,$009D
DC.W $0066,$006E,$0076,$007E,$0086,$008E,$0096,$009E
DC.W $0067,$006F,$0077,$007F,$0087,$008F,$0097,$009F
YinYang_Pal: ;$0100 = USE PALETTE 1.
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100
DC.W $0100,$0100,$0100,$0100,$0100,$0100,$0100,$0100And here is the output: Screenshot of NEOGEO displaying two Yin-Yangs
Action!
INCLUDE "H6:REALMATH.ACT"
INCLUDE "D2:CIRCLE.ACT" ;from the Action! Tool Kit
PROC YinYang(INT x BYTE y BYTE r)
INT i,a,b,rr,r2,rr2,r5,rr5,y1,y2
REAL tmp1,tmp2
Circle(x,y,r,1)
rr=r*r
r2=r/2 rr2=rr/4
Color=1
FOR i=0 TO r
DO
a=rr-i*i
IntToReal(a,tmp1)
Sqrt(tmp1,tmp2)
a=RealToInt(tmp2)
b=rr2-(i-r2)*(i-r2)
IntToReal(b,tmp1)
Sqrt(tmp1,tmp2)
b=RealToInt(tmp2)
Plot(x+b,y-i) DrawTo(x+a,y-i)
Plot(x-b,y+i) DrawTo(x+a,y+i)
OD
r5=r/5
rr5=rr/25
y1=y-r2 y2=y+r2
FOR i=0 TO r5
DO
a=rr5-i*i
IntToReal(a,tmp1)
Sqrt(tmp1,tmp2)
a=RealToInt(tmp2)
Color=1
Plot(x-a,y1-i) DrawTo(x+a,y1-i)
Plot(x-a,y1+i) DrawTo(x+a,y1+i)
Color=0
Plot(x-a,y2-i) DrawTo(x+a,y2-i)
Plot(x-a,y2+i) DrawTo(x+a,y2+i)
OD
RETURN
PROC Main()
BYTE CH=$02FC,COLOR1=$02C5,COLOR2=$02C6
Graphics(8+16)
MathInit()
COLOR1=$00
COLOR2=$0F
YinYang(180,120,60)
YinYang(100,40,30)
DO UNTIL CH#$FF OD
CH=$FF
RETURN- Output:
Screenshot from Atari 8-bit computer
Ada
Uses the Cairo component of GtkAda to create and save as png

with Glib; use Glib;
with Cairo; use Cairo;
with Cairo.Png; use Cairo.Png;
with Cairo.Image_Surface; use Cairo.Image_Surface;
procedure YinYang is
subtype Dub is Glib.Gdouble;
procedure Draw (C : Cairo_Context; x : Dub; y : Dub; r : Dub) is begin
Arc (C, x, y, r + 1.0, 1.571, 7.854);
Set_Source_Rgb (C, 0.0, 0.0, 0.0); Fill (C);
Arc_Negative (C, x, y - r / 2.0, r / 2.0, 1.571, 4.712);
Arc (C, x, y + r / 2.0, r / 2.0, 1.571, 4.712);
Arc_Negative (C, x, y, r, 4.712, 1.571);
Set_Source_Rgb (C, 1.0, 1.0, 1.0); Fill (C);
Arc (C, x, y - r / 2.0, r / 5.0, 1.571, 7.854);
Set_Source_Rgb (C, 0.0, 0.0, 0.0); Fill (C);
Arc (C, x, y + r / 2.0, r / 5.0, 1.571, 7.854);
Set_Source_Rgb (C, 1.0, 1.0, 1.0); Fill (C);
end Draw;
Surface : Cairo_Surface;
Context : Cairo_Context;
Status : Cairo_Status;
begin
Surface := Create (Cairo_Format_ARGB32, 200, 200);
Context := Create (Surface);
Draw (Context, 120.0, 120.0, 75.0);
Draw (Context, 35.0, 35.0, 30.0);
Status := Write_To_Png (Surface, "YinYangAda.png");
pragma Assert (Status = Cairo_Status_Success);
end YinYang;
ALGOL 68
INT scale x=2, scale y=1;
CHAR black="#", white=".", clear=" ";
PROC print yin yang = (REAL radius)VOID:(
PROC in circle = (REAL centre x, centre y, radius, x, y)BOOL:
(x-centre x)**2+(y-centre y)**2 <= radius**2;
PROC (REAL, REAL)BOOL
in big circle = in circle(0, 0, radius, , ),
in white semi circle = in circle(0, +radius/2, radius/2, , ),
in small black circle = in circle(0, +radius/2, radius/6, , ),
in black semi circle = in circle(0, -radius/2, radius/2, , ),
in small white circle = in circle(0, -radius/2, radius/6, , );
FOR sy FROM +ROUND(radius * scale y) BY -1 TO -ROUND(radius * scale y) DO
FOR sx FROM -ROUND(radius * scale x) TO +ROUND(radius * scale x) DO
REAL x=sx/scale x, y=sy/scale y;
print(
IF in big circle(x, y) THEN
IF in white semi circle(x, y) THEN
IF in small black circle(x, y) THEN black ELSE white FI
ELIF in black semi circle(x, y) THEN
IF in small white circle(x, y) THEN white ELSE black FI
ELIF x < 0 THEN white ELSE black FI
ELSE
clear
FI
)
OD;
print(new line)
OD
);
main:(
print yin yang(17);
print yin yang(8)
)- Output:
.
....................###
...........................######
................................#######
....................................#######
........................................#########
.......................#####..............#########
.......................#########............###########
.......................###########...........############
.........................###########...........##############
..........................#########............##############
.............................#####..............###############
................................................#################
................................................###################
..............................................#####################
............................................#######################
..........................................#########################
...................................##################################
.........................##########################################
.......................############################################
.....................##############################################
...................################################################
.................################################################
...............##############.....#############################
..............############.........##########################
..............###########...........#########################
............###########...........#######################
...........############.........#######################
.........##############.....#######################
.........########################################
.......####################################
.......################################
......###########################
...####################
#
.
.............##
.................####
...........###......#####
...........#####......#####
.............###......#######
......................#########
.....................##########
.................################
..........#####################
.........######################
.......######...#############
.....######.....###########
.....######...###########
....#################
..#############
#
ARM Assembly
/* ARM assembly Raspberry PI */
/* program yingyang.s */
/* REMARK 1 : this program use routines in a include file
see task Include a file language arm assembly
for the routine affichageMess conversion10
see at end of this program the instruction include */
/***************************************************************/
/* File Constantes see task Include a file for arm assembly */
/***************************************************************/
.include "../constantes.inc"
.equ SIZEMAXI, 78
/******************************************/
/* Initialized data */
/******************************************/
.data
szMessDebutPgm: .asciz "Start program.\n"
szMessFinPgm: .asciz "Program End ok.\n"
szRetourLigne: .asciz "\n"
szMessErrComm: .asciz "Incomplete Command line : yingyang <size> \n"
/******************************************/
/* UnInitialized data */
/******************************************/
.bss
szLine: .skip SIZEMAXI
/******************************************/
/* code section */
/******************************************/
.text
.global main
main: @ entry of program
mov fp,sp // copy stack address register r29 fp
ldr r0,iAdrszMessDebutPgm
bl affichageMess
ldr r0,[fp] // parameter number command line
cmp r0,#1 // correct ?
ble erreurCommande // error
add r0,fp,#8 // address parameter 2
ldr r0,[r0]
bl conversionAtoD
cmp r0,#SIZEMAXI / 2
movgt r0,#(SIZEMAXI / 2) - 1 // limit size
mov r10,r0 // size
lsr r11,r10,#1 // R = size / 2 radius great circle
mul r9,r11,r11 // R^2
lsr r12,r11,#1 // radius median circle
lsr r8,r12,#1 // radius little circle
mov r2,#0 // y
ldr r0,iAdrszLine
1:
mov r1,#0 // x
mov r5,#' '
mov r3,#SIZEMAXI
11: // move spaces in display line
strb r5,[r0,r1]
add r1,#1
cmp r1,r3
blt 11b
mov r1,#0 // x
2: // begin loop
sub r3,r1,r11 // x1 = x - R
mul r4,r3,r3 // x1^2
sub r5,r2,r11 // y1 = y - R
mul r6,r5,r5 // y1^2
add r6,r4 // add x1^2 y1^2
cmp r6,r9 // compare R^2
ble 3f
mov r5,#' ' // not in great circle
strb r5,[r0,r1,lsl #1]
b 20f
3: // compute quadrant
cmp r1,r11
bgt 10f // x > R
cmp r2,r11
bgt 5f // y > R
// quadrant 1 x < R and y < R
sub r5,r2,r12
mul r7,r5,r5 // y1^2
add r7,r4 // y1^2 + x1^2
mul r6,r8,r8 // little r ^2
cmp r7,r8
bgt 4f
mov r5,#' ' // in little circle
strb r5,[r0,r1,lsl #1]
b 20f
4: // in other part of great circle
mov r5,#'.'
strb r5,[r0,r1,lsl #1]
b 20f
5: // quadrant 3 x < R and y > R
mov r5,#3
mul r5,r10,r5
lsr r5,#2
sub r6,r2,r5 // y1 - pos little circle (= (size / 3) * 4
mul r7,r6,r6 // y1^2
add r7,r4 // y1^2 + x1^2
mul r6,r8,r8 // r little
cmp r7,r8
bgt 6f
mov r5,#' ' // in little circle
strb r5,[r0,r1,lsl #1]
b 20f
6:
mul r6,r12,r12
cmp r7,r6
bge 7f
mov r5,#'#' // in median circle
strb r5,[r0,r1,lsl #1]
b 20f
7:
mov r5,#'.' // not in median
strb r5,[r0,r1,lsl #1]
b 20f
10:
cmp r2,r11
bgt 15f
// quadrant 2
sub r5,r2,r12 // y - center little
mul r6,r5,r5
add r7,r4,r6
mul r6,r8,r8
cmp r7,r6
bge 11f
mov r5,#' ' // in little circle
strb r5,[r0,r1,lsl #1]
b 20f
11:
mul r6,r12,r12
cmp r7,r6
bge 12f
mov r5,#'.' // in median circle
strb r5,[r0,r1,lsl #1]
b 20f
12:
mov r5,#'#' // in great circle
strb r5,[r0,r1,lsl #1]
b 20f
15:
// quadrant 4
mov r5,#3
mul r5,r10,r5
lsr r5,#2
sub r6,r2,r5 // y1 - pos little
mul r7,r6,r6 // y1^2
add r7,r4 // y1^2 + x1^2
mul r6,r8,r8 // little r ^2
cmp r7,r8
bgt 16f
mov r5,#' ' // in little circle
strb r5,[r0,r1,lsl #1]
b 20f
16:
mov r5,#'#'
strb r5,[r0,r1,lsl #1]
b 20f
20:
add r1,#1 // increment x
cmp r1,r10 // size ?
ble 2b // no -> loop
lsl r1,#1
mov r5,#'\n' // add return line
strb r5,[r0,r1]
add r1,#1
mov r5,#0 // add final zéro
strb r5,[r0,r1]
bl affichageMess // and display line
add r2,r2,#1 // increment y
cmp r2,r10 // size ?
ble 1b // no -> loop
ldr r0,iAdrszMessFinPgm
bl affichageMess
b 100f
erreurCommande:
ldr r0,iAdrszMessErrComm
bl affichageMess
mov r0,#1 // error code
b 100f
100: // standard end of the program
mov r0, #0 // return code
mov r7, #EXIT // request to exit program
svc 0 // perform the system call
iAdrszMessDebutPgm: .int szMessDebutPgm
iAdrszMessFinPgm: .int szMessFinPgm
iAdrszMessErrComm: .int szMessErrComm
iAdrszLine: .int szLine
/***************************************************/
/* ROUTINES INCLUDE */
/***************************************************/
.include "../affichage.inc"- Output:
Start program.
.
. . . . . . . # #
. . . . . . . . . . # # #
. . . . . . . . . . . . # # #
. . . . . . . . . . # # # #
. . . . . . . . . . # # # #
. . . . . . . . . . . # # # # #
. . . . . . . . . . . . . . # # # # #
. . . . . . . . . . . . . # # # # # #
. . . . . . . . . . . . # # # # # # #
. . . . . . . . . . . # # # # # # # # # #
. . . . . . . # # # # # # # # # # # #
. . . . . . # # # # # # # # # # # # #
. . . . . # # # # # # # # # # # # # #
. . . . . # # # # # # # # # # #
. . . . # # # # # # # # # #
. . . . # # # # # # # # # #
. . . # # # # # # # # # # # #
. . . # # # # # # # # # #
. . # # # # # # #
.
Program End ok.
Asymptote
unitsize(1 inch);
fill(scale(6)*unitsquare, invisible);
picture yinyang(pair center, real radius) {
picture p;
fill(p, unitcircle, white);
fill(p, arc(0, S, N) -- cycle, black);
fill(p, circle(N/2, 1/2), white);
fill(p, circle(S/2, 1/2), black);
fill(p, circle(N/2, 1/5), black);
fill(p, circle(S/2, 1/5), white);
draw(p, unitcircle, linewidth((1/32) * inch) + gray(0.5));
return shift(center) * scale(radius) * p;
}
add(yinyang((1 + 1/4, 4 + 3/4), 1));
add(yinyang((3 + 3/4, 2 + 1/4), 2));
AutoHotkey

Requires the GDI+ Standard Library by tic: http://www.autohotkey.com/forum/viewtopic.php?t=32238
Yin_and_Yang(50, 50, A_ScriptDir "\YinYang1.png")
Yin_and_Yang(300, 300,A_ScriptDir "\YinYang2.png")
Yin_and_Yang(width, height, fileName
, color1=0xFFFFFFFF, color2=0xFF000000, outlineWidth=1){
pToken := gdip_Startup()
pBitmap := gdip_CreateBitmap(w := width, h := height)
w-=1, h-=1
pGraphics:= gdip_GraphicsFromImage(pBitmap)
pBrushW := gdip_BrushCreateSolid(color1)
pBrushB := gdip_BrushCreateSolid(color2)
gdip_SetSmoothingMode(pGraphics, 4) ; Antialiasing
If (outlineWidth){
pPen := gdip_CreatePen(0xFF000000, outlineWidth)
gdip_DrawEllipse(pGraphics, pPen, 0, 0, w, h)
gdip_DeletePen(pPen)
}
gdip_FillPie(pGraphics, pBrushB, 0, 0, w, h, -90, 180)
gdip_FillPie(pGraphics, pBrushW, 0, 0, w, h, 90, 180)
gdip_FillEllipse(pGraphics, pBrushB, w//4, h//2, w//2, h//2)
gdip_FillEllipse(pGraphics, pBrushW, w//4, 0 , w//2, h//2)
gdip_FillEllipse(pGraphics, pBrushB, 5*w//12, h//6, w//6, h//6)
gdip_FillEllipse(pGraphics, pBrushW, 5*w//12, 4*h//6,w//6,h//6)
r := gdip_SaveBitmapToFile(pBitmap, filename)
; cleanup:
gdip_DeleteBrush(pBrushW), gdip_deleteBrush(pBrushB)
gdip_DisposeImage(pBitmap)
gdip_DeleteGraphics(pGraphics)
gdip_Shutdown(pToken)
return r
}
AWK
# syntax: GAWK -f YIN_AND_YANG.AWK
# converted from PHL
BEGIN {
yin_and_yang(16)
yin_and_yang(8)
exit(0)
}
function yin_and_yang(radius, black,white,scale_x,scale_y,sx,sy,x,y) {
black = "#"
white = "."
scale_x = 2
scale_y = 1
for (sy = radius*scale_y; sy >= -(radius*scale_y); sy--) {
for (sx = -(radius*scale_x); sx <= radius*scale_x; sx++) {
x = sx / scale_x
y = sy / scale_y
if (in_big_circle(radius,x,y)) {
if (in_white_semi_circle(radius,x,y)) {
printf("%s",(in_small_black_circle(radius,x,y)) ? black : white)
}
else if (in_black_semi_circle(radius,x,y)) {
printf("%s",(in_small_white_circle(radius,x,y)) ? white : black)
}
else {
printf("%s",(x<0) ? white : black)
}
}
else {
printf(" ")
}
}
printf("\n")
}
}
function in_circle(center_x,center_y,radius,x,y) {
return (x-center_x)*(x-center_x)+(y-center_y)*(y-center_y) <= radius*radius
}
function in_big_circle(radius,x,y) {
return in_circle(0,0,radius,x,y)
}
function in_black_semi_circle(radius,x,y) {
return in_circle(0,0-radius/2,radius/2,x,y)
}
function in_white_semi_circle(radius,x,y) {
return in_circle(0,radius/2,radius/2,x,y)
}
function in_small_black_circle(radius,x,y) {
return in_circle(0,radius/2,radius/6,x,y)
}
function in_small_white_circle(radius,x,y) {
return in_circle(0,0-radius/2,radius/6,x,y)
}
- Output:
.
...................####
..........................#####
...............................######
...................................########
......................................#########
.....................#######............#########
......................#########...........###########
......................###########...........###########
........................#########...........#############
..........................#######............##############
.............................................################
............................................#################
............................................###################
..........................................#####################
.......................................########################
.................................################################
........................#######################################
.....................##########################################
...................############################################
.................############################################
................#############################################
..............############.......##########################
.............###########.........########################
...........###########...........######################
...........###########.........######################
.........############.......#####################
.........######################################
........###################################
......###############################
.....##########################
....###################
#
.
.............##
.................####
...........###......#####
...........#####......#####
.............###......#######
......................#########
.....................##########
.................################
..........#####################
.........######################
.......######...#############
.....######.....###########
.....######...###########
....#################
..#############
#
BASIC
AmigaBASIC
pi=3.141592
s=.5
xp=320:yp=100:size=150
GOSUB DrawYY
xp=500:yp=40:size=50
GOSUB DrawYY
END
DrawYY:
CIRCLE (xp,yp),size,,,,s
CIRCLE (xp,yp+size/4),size/8,,,,s
CIRCLE (xp,yp-size/4),size/8,,,,s
CIRCLE (xp,yp+size/4),size/2,,.5*pi,1.5*pi,s
CIRCLE (xp,yp-size/4),size/2,,1.5*pi,2*pi,s
CIRCLE (xp,yp-size/4),size/2,,0,.5*pi,s
PAINT (xp,yp-size/4)
PSET (xp,yp)
PAINT (xp+size/4,yp)
RETURNApplesoft BASIC
0 GOTO 6
1Y=R:D=1-R:X=0:FORC=0TO1STEP0:M=D>=0:Y=Y-M:D=D-Y*2*M:D=D+X*2+3:HPLOTXC-X,YC+YTOXC+X,YC+Y:HPLOTXC-Y,YC+XTOXC+Y,YC+X:HPLOTXC-X,YC-YTOXC+X,YC-Y:HPLOTXC-Y,YC-XTOXC+Y,YC-X:X=X+1:C=X>=Y:NEXTC:RETURN
2Y=R:D=1-R:X=0:FORC=0TO1STEP0:M=D>=0:Y=Y-M:D=D-Y*2*M:D=D+X*2+3:HPLOTXC-X,YC+Y:HPLOTXC+X,YC+Y:HPLOTXC-Y,YC+X:HPLOTXC+Y,YC+X:HPLOTXC-X,YC-Y:HPLOTXC+X,YC-Y:HPLOTXC-Y,YC-X:HPLOTXC+Y,YC-X:X=X+1:C=X>=Y:NEXTC:RETURN
3Y=R:D=1-R:X=0:FORC=0TO1STEP0:M=D>=0:Y=Y-M:D=D-Y*2*M:D=D+X*2+3:HPLOTXC,YC+YTOXC+X,YC+Y:HPLOTXC,YC+XTOXC+Y,YC+X:HPLOTXC,YC-YTOXC+X,YC-Y:HPLOTXC,YC-XTOXC+Y,YC-X:X=X+1:C=X>=Y:NEXTC:RETURN
6 HGR2 : HCOLOR = 3 : HPLOT 0,0 : CALL 62454
7 XC = 60 : YC = 60 : R = 30 : GOSUB 100YINYANG
8 XC = 180 : YC = 80 : R = 60 : GOSUB 100YINYANG
9 END
100 YP = YC : S = R
110 HCOLOR = 0: GOSUB 3FILLHALFCIRCLE
120 HCOLOR = 3:YC = YP - S / 2 : R = S / 2 : GOSUB 1FILLCIRCLE
130 HCOLOR = 0
140 YC = YP + S / 2 : GOSUB 1FILLCIRCLE
150 YC = YP - S / 2 : R = S / 6 : GOSUB 1FILLCIRCLE
160 HCOLOR = 3
170 YC = YP + S / 2 : GOSUB 1FILLCIRCLE
180 HCOLOR = 0 : YC = YP : R = S : GOSUB 2CIRCLE
190 RETURNBASIC256
graphsize 800, 600
clg
subroutine Taijitu(x, y, r)
color black: circle(x, y, 2*r+1)
chord x-2*r, y-2*r, 4*r, 4*r, radians(0), radians(180)
color white
chord x-2*r, y-2*r, 4*r, 4*r, radians(180), radians(180)
circle(x, y-r, r-1)
color black: circle(x, y+r, r-1)
circle(x, y-r, r/3)
color white: circle(x, y+r, r/3)
end subroutine
call Taijitu(110, 110, 45)
call Taijitu(500, 300, 138)
endBBC BASIC

PROCyinyang(200, 200, 100)
PROCyinyang(700, 400, 300)
END
DEF PROCyinyang(xpos%, ypos%, size%)
CIRCLE xpos%, ypos%, size%
LINE xpos%, ypos%+size%, xpos%, ypos%-size%
FILL xpos%+size%/2, ypos%
CIRCLE FILL xpos%, ypos%-size%/2, size%/2+2
GCOL 15
CIRCLE FILL xpos%, ypos%+size%/2, size%/2+2
CIRCLE FILL xpos%, ypos%-size%/2, size%/6+2
GCOL 0
CIRCLE FILL xpos%, ypos%+size%/2, size%/6+2
CIRCLE xpos%, ypos%, size%
ENDPROC
Commodore BASIC
On a VIC-20 with the SuperExpander cartridge:
0 REM VIC-20 WITH SUPEREXPANDER
10 GRAPHIC 2
20 COLOR 0,1,1,1
30 X=312:Y=500:XR=310:YR=464:GOSUB 100
40 X=812:Y=750:XR=186:YR=248:GOSUB 100
50 GET K$:IF K$="" THEN 50
60 GRAPHIC 0
70 END
100 CIRCLE 1,X,Y,XR,YR
110 CIRCLE 1,X,Y-YR/2,XR/2,YR/2,75,25
120 CIRCLE 1,X,Y+YR/2,XR/2,YR/2,25,75
130 CIRCLE 1,X,Y-YR/2,XR/8+1,YR/8+1
140 CIRCLE 1,X,Y+YR/2,XR/8-1,YR/8-1
150 PAINT 1,X,Y+YR/2
160 PAINT 1,X-XR/2,Y
170 RETURN
0 REM C64 WITH SIMONS' BASIC
10 COLOUR 0,0
20 HIRES 1,0
30 X=100:Y=100:XR=98:YR=74:GOSUB 100
40 X=260:Y=150:XR=48:YR=36:GOSUB 100
50 GET K$:IF K$="" THEN 50
60 END
100 CIRCLE X,Y,XR,YR,1
110 ARC X,Y+YR/2,180,360,1,XR/2,YR/2+1,1
120 ARC X,Y-YR/2,0,180,1,XR/2,YR/2+1,1
130 CIRCLE X,Y-YR/2,XR/8,YR/8,1
140 CIRCLE X,Y+YR/2,XR/8,YR/8,1
150 PAINT X,Y+YR/2,1
160 PAINT X-XR/2,Y,1
170 RETURN
Using the built-in graphics statements available in BASIC 3.5 on the Commodore TED computers (C-16, Plus/4) or BASIC 7.0 on the C-128:
0 REM BASIC 3.5,7.0
10 COLOR 0,1:COLOR 1,2:COLOR 4,1
20 GRAPHIC 1,1
30 X=100:Y=100:XR=98:YR=74:GOSUB 100
40 X=260:Y=150:XR=48:YR=36:GOSUB 100
50 GETKEY K$
60 END
100 CIRCLE 1,X,Y,XR,YR
110 CIRCLE 1,X,Y-YR/2,XR/2,YR/2,0,180
120 CIRCLE 1,X,Y+YR/2,XR/2,YR/2,180,360
130 CIRCLE 1,X,Y-YR/2,XR/8,YR/8
140 CIRCLE 1,X,Y+YR/2,XR/8,YR/8
150 PAINT 1,X,Y+YR/2
160 PAINT 1,X-XR/2,Y
170 RETURN
Images of the results can be seen here.
FreeBASIC
Screen 19
Color ,7
Cls
Sub Taijitu(x As Integer, y As Integer, r As Integer)
Circle(x, y), 2 * r, 0,,,, F
Line (x, y - 2 * r) - (x, y + 2 * r), 7, B
Paint (x - r, y), 15, 7
Circle(x, y - r), r - 1, 15,,,, F
Circle(x, y + r), r - 1, 0,,,, F
Circle(x, y - r), r / 3, 0,,,, F
Circle(x, y + r), r / 3, 15,,,, F
End Sub
Taijitu(110, 110, 45)
Taijitu(500, 300, 138)
EndGambas
Public Sub Form_Open()
Dim hPictureBox As PictureBox
Dim siCount As Short
With Me
.Title = "Yin and yang"
.Padding = 5
.Height = 210
.Width = 310
.Arrangement = Arrange.Row
End With
For siCount = 2 DownTo 1
hPictureBox = New PictureBox(Me)
With hPictureBox
.Height = siCount * 100
.Width = siCount * 100
.Picture = Picture.Load("../yinyang.png")
.Stretch = True
End With
Next
EndIS-BASIC
100 PROGRAM "YinYang.bas"
110 GRAPHICS HIRES 2
120 SET PALETTE WHITE,BLACK
130 CALL YINYANG(200,400,150)
140 CALL YINYANG(800,340,300)
150 DEF YINYANG(X,Y,R)
160 PLOT X,Y,ELLIPSE R,R,
170 PLOT X,Y+R/2,ELLIPSE R/2,R/2,ELLIPSE R/6,R/6,PAINT
180 PLOT X,Y-R/2,ELLIPSE R/2,R/2,ELLIPSE R/6,R/6,
190 PLOT X,Y-6,PAINT,X+R/2,Y,PAINT
200 SET INK 0:PLOT X,Y+R/2,ELLIPSE R/2,R/2,
210 SET INK 1:PLOT X,Y,ELLIPSE R,R,
220 END DEFLiberty BASIC

WindowWidth =410
WindowHeight =440
open "Yin & Yang" for graphics_nf_nsb as #w
#w "trapclose [quit]"
call YinYang 200, 200, 200
call YinYang 120, 50, 50
wait
sub YinYang x, y, size
#w "up ; goto "; x; " "; y
#w "backcolor black ; color black"
#w "down ; circlefilled "; size /2
#w "color 255 255 255 ; backcolor 255 255 255"
#w "up ; goto "; x -size /2; " "; y -size /2
#w "down ; boxfilled "; x; " "; y +size /2
#w "up ; goto "; x; " "; y -size /4
#w "down ; backcolor black ; color black ; circlefilled "; size /4
#w "up ; goto "; x; " "; y -size /4
#w "down ; backcolor white ; color white ; circlefilled "; size /12
#w "up ; goto "; x; " "; y +size /4
#w "down ; backcolor white ; color white ; circlefilled "; size /4
#w "up ; goto "; x; " "; y +size /4
#w "down ; backcolor black ; color black ; circlefilled "; size /12
#w "up ; goto "; x; " "; y
#w "down ; color black ; circle "; size /2
#w "flush"
end sub
scan
wait
[quit]
close #w
endLocomotive Basic
10 mode 2:deg:defint a-z:ink 0,26:ink 1,0:border 26
20 xp=320:yp=200:size=150:gosub 100
30 xp=550:yp=350:size=40:gosub 100
40 while inkey$="":wend
50 end
100 cx=xp:cy=yp:cr=size:gosub 1000
110 cy=yp+size/2:cr=size/8:gosub 1000
120 cr=size/2:half=0:gosub 2000
130 cy=yp-size/2:cr=size/8:gosub 1000
140 cr=size/2:half=1:gosub 2000
150 move xp, yp+size/2:fill 1
160 move xp+size/2, yp:fill 1
170 return
1000 plot cx,cy+cr
1010 for i=0 to 360 step 10
1020 draw cx+cr*sin(i),cy+cr*cos(i)
1030 next
1040 return
2000 p=180*half
2010 plot cx+cr*sin(p),cy+cr*cos(p)
2020 for i=p to p+180 step 10
2030 draw cx+cr*sin(i),cy+cr*cos(i)
2040 next
2050 returnPureBasic
Procedure Yin_And_Yang(x, y, radius)
DrawingMode(#PB_2DDrawing_Outlined)
Circle(x, y, 2 * radius, #Black) ;outer circle
DrawingMode(#PB_2DDrawing_Default)
LineXY(x, y - 2 * radius, x, y + 2 * radius, #Black)
FillArea(x + 1, y, #Black, #Black)
Circle(x, y - radius, radius - 1, #White)
Circle(x, y + radius, radius - 1, #Black)
Circle(x, y - radius, radius / 3, #Black) ;small contrasting inner circles
Circle(x, y + radius, radius / 3, #White)
EndProcedure
If CreateImage(0, 700, 700) And StartDrawing(ImageOutput(0))
FillArea(1, 1, -1, #White)
Yin_And_Yang(105, 105, 50)
Yin_And_Yang(400, 400, 148)
StopDrawing()
;
UsePNGImageEncoder()
path$ = SaveFileRequester("Save image", "Yin And yang.png", "*.png", 0)
If path$ <> "": SaveImage(0, path$, #PB_ImagePlugin_PNG, 0, 2): EndIf
EndIfuBasic/4tH
Proc _YinYang (18)
End
_YinYang
Param (1)
Local (2)
For b@ = -a@ To a@
For c@ = -2*a@ To 2*a@
Print Chr(FUNC(_Pixel (c@, b@, a@)));
Next
Print
Next
Return
_Circle
Param (4)
Local (1)
e@ = ((a@/2) * (a@/2)) + ((b@-c@) * (b@-c@))
Return ((d@ * d@) + 1 > e@)
_Pixel
Param (3)
If FUNC(_Circle (a@, b@, -c@ / 2, c@ / 6)) Then Return (Ord ("#"))
If FUNC(_Circle (a@, b@, c@ / 2, c@ / 6)) Then Return (Ord ("."))
If FUNC(_Circle (a@, b@, -c@ / 2, c@ / 2)) Then Return (Ord ("."))
If FUNC(_Circle (a@, b@, c@ / 2, c@ / 2)) Then Return (Ord ("#"))
If FUNC(_Circle (a@, b@, 0, c@)) Then Return (Iif (a@ < 0, Ord ("."), Ord ("#")))
Return (Ord (" "))
VBA
Private Sub yinyang(Top As Integer, Left As Integer, Size As Integer)
ActiveSheet.Shapes.AddShape(msoShapeChord, Top, Left, Size, Size).Select
With Selection.ShapeRange
.Adjustments.Item(1) = 90
.Fill.ForeColor.RGB = RGB(255, 255, 255)
.Line.ForeColor.RGB = RGB(0, 0, 0)
End With
ActiveSheet.Shapes.AddShape(msoShapeChord, Top, Left, Size, Size).Select
With Selection.ShapeRange
.Adjustments.Item(1) = 90
.IncrementRotation 180
.Fill.ForeColor.RGB = RGB(0, 0, 0)
.Line.ForeColor.RGB = RGB(0, 0, 0)
End With
ActiveSheet.Shapes.AddShape(msoShapeOval, Top + Size \ 4, Left, Size \ 2, Size \ 2).Select
With Selection.ShapeRange
.Fill.ForeColor.RGB = RGB(255, 255, 255)
.Line.ForeColor.RGB = RGB(255, 255, 255)
End With
ActiveSheet.Shapes.AddShape(msoShapeOval, Top + Size \ 4, Left + Size \ 2, Size \ 2, Size \ 2).Select
With Selection.ShapeRange
.Fill.ForeColor.RGB = RGB(0, 0, 0)
.Line.ForeColor.RGB = RGB(0, 0, 0)
End With
ActiveSheet.Shapes.AddShape(msoShapeOval, Top + 5 * Size \ 12, Left + Size \ 6, Size \ 6, Size \ 6).Select
With Selection.ShapeRange
.Fill.ForeColor.RGB = RGB(0, 0, 0)
.Line.ForeColor.RGB = RGB(0, 0, 0)
End With
ActiveSheet.Shapes.AddShape(msoShapeOval, Top + 5 * Size \ 12, Left + 2 * Size \ 3, Size \ 6, Size \ 6).Select
With Selection.ShapeRange
.Fill.ForeColor.RGB = RGB(255, 255, 255)
.Line.ForeColor.RGB = RGB(255, 255, 255)
End With
ActiveSheet.Shapes.SelectAll
Selection.ShapeRange.Group
End Sub
Public Sub draw()
yinyang 200, 100, 100
yinyang 275, 175, 25
End SubVisual Basic .NET
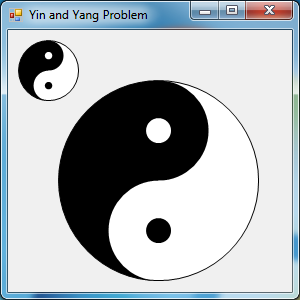
GDI graphics
Shows a form with the symbols drawn on it if no command line arguments are given; otherwise, the first and only argument is an integer representing the width and height of the PNG image to generate. The raw data of the generated image is written to the console (redirect to a file to view).
Imports System.Drawing
Imports System.Windows.Forms
Module Program
''' <summary>
''' Draws a Taijitu symbol on the specified <see cref="Graphics" /> surface at a specified location with a specified size.
''' </summary>
''' <param name="g">The <see cref="Graphics" /> surface to draw on.</param>
''' <param name="location">The coordinates of the upper-left corner of the bounding rectangle that defines the symbol.</param>
''' <param name="diameter">The diameter of the symbol, or the width and height of its bounding rectangle.</param>
''' <param name="drawOutline">Whether to draw an outline around the symbol.</param>
Sub DrawTaijitu(g As Graphics, location As PointF, diameter As Single, drawOutline As Boolean)
Const sixth = 1 / 6
g.ResetTransform()
g.TranslateTransform(location.X, location.Y)
g.ScaleTransform(diameter, diameter)
g.FillPie(Brushes.Black, x:=0, y:=0, width:=1, height:=1, startAngle:=90, sweepAngle:=180) ' Left half.
g.FillPie(Brushes.White, x:=0, y:=0, width:=1, height:=1, startAngle:=270, sweepAngle:=180) ' Right half.
g.FillEllipse(Brushes.Black, x:=0.25, y:=0, width:=0.5, height:=0.5) ' Upper ball.
g.FillEllipse(Brushes.White, x:=0.25, y:=0.5, width:=0.5, height:=0.5) ' Lower ball.
g.FillEllipse(Brushes.White, x:=0.5 - sixth / 2, y:=sixth, width:=sixth, height:=sixth) ' Upper dot.
g.FillEllipse(Brushes.Black, x:=0.5 - sixth / 2, y:=4 * sixth, width:=sixth, height:=sixth) ' Lower dot.
If drawOutline Then
Using p As New Pen(Color.Black, width:=2 / diameter)
g.DrawEllipse(p, x:=0, y:=0, width:=1, height:=1)
End Using
End If
End Sub
''' <summary>
''' Draws one large and one small Taijitu symbol on the specified <see cref="Graphics" /> surface.
''' </summary>
''' <param name="g">The <see cref="Graphics" /> surface to draw on.</param>
''' <param name="bounds">The width and height of the area to draw in.</param>
Sub DrawDemo(g As Graphics, bounds As Single)
Const PADDING = 10
Dim ACTUAL = bounds - (PADDING * 2)
g.SmoothingMode = Drawing2D.SmoothingMode.AntiAlias
DrawTaijitu(g, location:=New PointF(PADDING, PADDING), diameter:=ACTUAL / 4, drawOutline:=True)
DrawTaijitu(g, location:=New PointF(PADDING + (bounds / 5), PADDING + (ACTUAL / 5)), diameter:=ACTUAL * 4 / 5, drawOutline:=True)
End Sub
Sub Main(args As String())
If args.Length = 0 Then
Using frm As New YinYangForm()
frm.ShowDialog()
End Using
Else
Dim imageSize = Integer.Parse(args(0), Globalization.CultureInfo.InvariantCulture)
Using bmp As New Bitmap(imageSize, imageSize),
g = Graphics.FromImage(bmp),
output = Console.OpenStandardOutput()
Try
DrawDemo(g, imageSize)
bmp.Save(output, Imaging.ImageFormat.Png)
Catch ex As Exception
MessageBox.Show("Specified size is too small", "Error", MessageBoxButtons.OK, MessageBoxIcon.Error)
End Try
End Using
End If
End Sub
Private Class YinYangForm
Inherits Form
Sub Form_Paint() Handles Me.Paint
Dim availableSize = Math.Min(Me.DisplayRectangle.Width, Me.DisplayRectangle.Height)
Dim g As Graphics
Try
g = Me.CreateGraphics()
DrawDemo(g, availableSize)
Catch ex As Exception
MessageBox.Show("Window size too small.", "Exception thrown", MessageBoxButtons.OK, MessageBoxIcon.Error)
Finally
If g IsNot Nothing Then g.Dispose()
End Try
End Sub
End Class
End Module
SVG
Uses minimal string literals by favoring proper use of the .NET System.Linq.Xml classes (and VB.NET's XML literals, of course ;).
Imports System.IO
' Yep, VB.NET can import XML namespaces. All literals have xmlns changed, while xmlns:xlink is only
' declared in literals that use it directly (e.g. the output of this program has it defined in both
' of the <use /> tags and not the root, <svg />).
Imports <xmlns="http://www.w3.org/2000/svg">
Imports <xmlns:xlink="http://www.w3.org/1999/xlink">
Module Program
Sub Main()
Dim doc =
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg version="1.1" width="30" height="30">
<defs>
<g id="y">
<circle cx="0" cy="0" r="200" stroke="black"
fill="white" stroke-width="1"/>
<path d="M0 -200 A 200 200 0 0 0 0 200 100 100 0 0 0 0 0 100 100 0 0 1 0 -200 z" fill="black"/>
<circle cx="0" cy="100" r="33" fill="white"/>
<circle cx="0" cy="-100" r="33" fill="black"/>
</g>
</defs>
</svg>
' XML literals don't support DTDs.
Dim type As New XDocumentType(name:="svg", publicId:="-//W3C//DTD SVG 1.1//EN", systemId:="http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd", internalSubset:=Nothing)
doc.AddFirst(type)
Dim draw_yinyang =
Sub(trans As Double, scale As Double) doc.Root.Add(<use xlink:href="#y" transform=<%= $"translate({trans},{trans}) scale({scale})" %>/>)
draw_yinyang(20, 0.05)
draw_yinyang(8, 0.02)
Using s = Console.OpenStandardOutput(),
sw As New StreamWriter(s)
doc.Save(sw, SaveOptions.OmitDuplicateNamespaces)
sw.WriteLine()
End Using
End Sub
End Module
- Output:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" width="30" height="30" xmlns="http://www.w3.org/2000/svg">
<defs>
<g id="y">
<circle cx="0" cy="0" r="200" stroke="black" fill="white" stroke-width="1" />
<path d="M0 -200 A 200 200 0 0 0 0 200 100 100 0 0 0 0 0 100 100 0 0 1 0 -200 z" fill="black" />
<circle cx="0" cy="100" r="33" fill="white" />
<circle cx="0" cy="-100" r="33" fill="black" />
</g>
</defs>
<use xlink:href="#y" transform="translate(20,20) scale(0.05)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#y" transform="translate(8,8) scale(0.02)" xmlns:xlink="http://www.w3.org/1999/xlink" />
</svg>
SVG (harder cheating)
Module Program
Sub Main()
Console.OutputEncoding = Text.Encoding.Unicode
Dim cheat_harder = Function(scale As Integer) <span style=<%= $"font-size:{scale}%;" %>>☯</span>
Console.WriteLine(<div><%= cheat_harder(700) %><%= cheat_harder(350) %></div>)
End Sub
End Module
- Output:
<div>
<span style="font-size:700%;">☯</span>
<span style="font-size:350%;">☯</span>
</div>Rendered by RosettaCode (MediaWiki):
Yabasic
open window 640, 480
color 0,0,0
clear window
taijitu(640/2, 480/2, 480/4)
taijitu(100,100,50)
sub taijitu(x,y,r)
fill circle x,y,r
color 255,255,255
fill circle x,y,r-4
color 0,0,0
line x, y-r to x, y+r
infill(x-2, y-2)
fill circle x,y-r/2,r/2
color 255,255,255
fill circle x,y+r/2-2,r/2-1
fill circle x,y-r/2-2,r/8-1
color 0,0,0
fill circle x,y+r/2-2,r/8-1
end sub
sub infill(x,y)
local oy,lx,rx,nx,i,m,t,l$,r$,a$,test$
test$=getbit$(x,y,x,y) // get a sample of fill area
oy=y-1 : lx=x : rx=x : m=1 // m=1 makes go downwards
for t=1 to 2
repeat
repeat
l$=getbit$(lx,y,lx,y)
lx=lx-1 : if lx<0 break // test how far left to go
until (l$<>test$)
repeat
r$=getbit$(rx,y,rx,y)
rx=rx+1 : if rx>peek("winwidth") break // test how far right to go
until (r$<>test$)
lx=lx+2 : rx=rx-2 : line lx,y to rx,y // draw line across fill area
nx=0
for i=lx to rx
a$=getbit$(i,y+m,i,y+m) // get sample for next line
if a$=test$ let nx=i : break // test if new cycle reqd
next i
lx=nx : rx=nx
y=y+m : if (y<0 or y>peek("winheight")) break // test how far up or down to go
until (nx=0)
lx=x : rx=x : y=oy : m=-1 // m=-1 makes go upwards
next t
end subOther solution:
open window 640, 480
backcolor 255,0,0
color 0,0,0
clear window
taijitu(640/2, 480/2, 480/4)
taijitu(100,100,50)
sub taijitu(x,y,r)
local n, x1, x2, y1, y2
for n = 0 to pi*1.5 step pi/r
x1 = x + (r / 2) * cos(n) : y1 = y + (r / 2) * sin(n)
x2 = x - (r / 2) * cos(n) : y2 = y - (r / 2) * sin(n)
color 0, 0, 0 : fill circle x1, y1, r/2
color 255, 255, 255 : fill circle x1, y1, r/4
color 255, 255, 255 : fill circle x2, y2, r/2
color 0, 0, 0 : fill circle x2, y2, r/4
pause .025
next n
end subZX Spectrum Basic
ZX Spectrum Basic lacks a flood fill command, so we have to write a subroutine to do it for us; as such it takes a while. Recommend full speed on an emulator.
This could be done with fewer fills by defining the outline with arcs instead of circles, but it'd be just as "fast".
10 CLS
20 LET i=0
30 PRINT "Recommended size is a multiple of 4 between 40 and 80": REM smaller sizes don't render properly and larger ones don't fit
40 INPUT "Size? ";s
50 IF size>87 THEN GOTO 50: REM size check
60 INPUT "Position?";t
70 IF t<s OR t+s>254 THEN GOTO 60
80 INK i
90 CIRCLE t,s/2,s/2
100 CIRCLE t,s*1.5,s/2
110 CIRCLE t,s*1.5,s/4
120 CIRCLE t,s/2,s/4: REM we draw the big circle later
130 LET bxl=t-s/4: REM these four variables define the bounding box for the fill routine
140 LET bxr=t+s/4
150 LET byb=s*1.25+1
160 LET byt=s*1.75-1
170 GOSUB 9000: REM fill top small circle first
180 LET bxl=t-s/2
190 LET bxr=t+s/2
200 LET byb=1
210 LET byt=s-1
220 GOSUB 9000: REM lower ring
230 PLOT t,s*.75
240 DRAW OVER 1;s/2,0
250 PLOT t,s*.25
260 DRAW OVER 1;s/2,0: REM fix top and bottom edges of lower circle - the top and bottom of a ZX Basic circle are horizontal lines, which screws with the parity fill
270 CIRCLE t,s/2,s/4
280 CIRCLE t,s,s: REM now draw the big circle - it would have clashed with the ring bounding box earlier
290 LET bxl=t
300 LET bxr=t+s
310 LET byb=s+1
320 LET byt=s*1.25-1
330 GOSUB 9000: REM right half, top, lower quadrant - we have to fill it in three goes
340 LET bxl=t+s*.25+1
350 LET byb=byt+1
360 LET byt=s*1.75
370 GOSUB 9000: REM right half, top, right of spot - we move bxl to the right of the spot to make sure it doesn't clash
380 LET bxl=t
390 LET byb=byt+1
400 LET byt=s*2-2
410 GOSUB 9000: REM finish top right - bounding box stops two pixels short to prevent parity faults
420 LET byb=2
430 LET byt=s/4
440 GOSUB 9000: REM bottom of right side done in similar manner
450 LET bxl=t+s/4+1
460 LET byb=byt+1
470 LET byt=s*.75
480 GOSUB 9000
490 LET bxl=t
500 LET byb=byt+1
510 LET byt=s-1
520 GOSUB 9000
530 PLOT t,s
540 DRAW s-1,0: REM missing line in right side - would have messed up during the fill cycle
550 CIRCLE OVER 1;t,s*1.5,s/2: REM remove top wide circle to clear left loop
560 CIRCLE t,s,s: REM repair big circle, done!
570 INPUT "Again? ";a$
580 IF a$="y" THEN LET i=i+1: GO TO 40
590 INK 0
600 STOP
8999 REM area fill; checks along each pixel line and starts and stops PLOTting if it hits a boundary
9000 FOR y=byb TO byt
9010 LET p=0: REM parity
9020 FOR x=bxl TO bxr
9030 LET r1=POINT (x,y): REM POINT is 1 if the pixel at (x,y) is filled (INK), otherwise 0
9040 LET r2=POINT (x+1,y): REM test next point as well, in case of edges rendered as multiple pixels
9050 IF r1=1 AND r2=0 THEN LET p=p+1: IF p=2 THEN LET p=0: REM boundary check
9060 IF p=1 THEN PLOT x,y
9070 NEXT x
9080 NEXT y
9090 RETURNResultant image at Imgur (uses size=40 and position=40, then size=80 and position=160)
BCPL
get "libhdr"
let circle(x, y, c, r) = (r*r) >= (x/2) * (x/2) + (y-c) * (y-c)
let pixel(x, y, r) =
circle(x, y, -r/2, r/6) -> '#',
circle(x, y, r/2, r/6) -> '.',
circle(x, y, -r/2, r/2) -> '.',
circle(x, y, r/2, r/2) -> '#',
circle(x, y, 0, r) -> x<0 -> '.', '#',
' '
let yinyang(r) be
for y = -r to r
$( for x = -2*r to 2*r do
wrch(pixel(x,y,r))
wrch('*N')
$)
let start() be
$( yinyang(4)
yinyang(8)
$)- Output:
...
.........##
......###....##
...........####
..........#######
....###########
..####...######
..#########
###
...
.............##
...................####
............###......######
..........#######......####
..............###......########
.......................########
.....................##########
..................###############
..........#####################
........#######################
........######...##############
....######.......##########
......######...############
....###################
..#############
###
Befunge
The radius is specified by the first value on the stack - set to 10 (55+) in this example.
55+:#. 00p:2*10p:2/20p6/30p01v
@#!`g01:+1g07,+55$<v0-g010p07_
0g-20g+:*+30g:*`v ^_:2/:*:70g0
3+*:-g02-g00g07:_ 0v v!`*:g0
g-20g+:*+20g:*`>v> ^ v1_:70g00
2+*:-g02-g00g07:_ 1v v!`*:g0
g-:*+00g:*`#v_$:0`!0\v0_:70g00
0#+g#1,#$< > 2 #^>#g>#04#1+#:
- Output:
...
.................##
.......................####
.........................######
................###........########
..............#######........######
..................###........##########
.............................##########
.............................##########
...........................############
......................###################
............###########################
..........#############################
..........#############################
..........########...##################
......########.......##############
........########...################
......#########################
....#######################
..#################
###
C
Writes to stdout a SVG file with two yin-yangs (no, it's really just that big):
#include <stdio.h>
void draw_yinyang(int trans, double scale)
{
printf("<use xlink:href='#y' transform='translate(%d,%d) scale(%g)'/>",
trans, trans, scale);
}
int main()
{ printf(
"<?xml version='1.0' encoding='UTF-8' standalone='no'?>\n"
"<!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN'\n"
" 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>\n"
"<svg xmlns='http://www.w3.org/2000/svg' version='1.1'\n"
" xmlns:xlink='http://www.w3.org/1999/xlink'\n"
" width='30' height='30'>\n"
" <defs><g id='y'>\n"
" <circle cx='0' cy='0' r='200' stroke='black'\n"
" fill='white' stroke-width='1'/>\n"
" <path d='M0 -200 A 200 200 0 0 0 0 200\n"
" 100 100 0 0 0 0 0 100 100 0 0 1 0 -200\n"
" z' fill='black'/>\n"
" <circle cx='0' cy='100' r='33' fill='white'/>\n"
" <circle cx='0' cy='-100' r='33' fill='black'/>\n"
" </g></defs>\n");
draw_yinyang(20, .05);
draw_yinyang(8, .02);
printf("</svg>");
return 0;
}
C++
#include <iostream>
bool circle(int x, int y, int c, int r) {
return (r * r) >= ((x = x / 2) * x) + ((y = y - c) * y);
}
char pixel(int x, int y, int r) {
if (circle(x, y, -r / 2, r / 6)) {
return '#';
}
if (circle(x, y, r / 2, r / 6)) {
return '.';
}
if (circle(x, y, -r / 2, r / 2)) {
return '.';
}
if (circle(x, y, r / 2, r / 2)) {
return '#';
}
if (circle(x, y, 0, r)) {
if (x < 0) {
return '.';
} else {
return '#';
}
}
return ' ';
}
void yinYang(int r) {
for (int y = -r; y <= r; y++) {
for (int x = -2 * r; x <= 2 * r; x++) {
std::cout << pixel(x, y, r);
}
std::cout << '\n';
}
}
int main() {
yinYang(18);
return 0;
}
- Output:
...
.....................##
.............................######
.................................######
.......................................########
...........................................########
..........................###................##########
........................###########............############
........................###########............############
........................###############............############
............................###########............################
............................###########............################
................................###................################
.....................................................##################
...................................................####################
.................................................######################
...............................................########################
.............................................##########################
......................................###################################
..........................#############################################
........................###############################################
......................#################################################
....................###################################################
..................#####################################################
................################...################################
................############...........############################
................############...........############################
............############...............########################
............############...........########################
............############...........########################
..........################...##########################
........###########################################
........#######################################
......#################################
......#############################
..#####################
###
C#
Translation of: Visual Basic .NET (Cleaned up)
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Paint += Form1_Paint;
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
DrawTaijitu(g, new Point(50, 50), 200, true);
DrawTaijitu(g, new Point(10, 10), 60, true);
}
private void DrawTaijitu(Graphics g, Point pt, int width, bool hasOutline)
{
g.FillPie(Brushes.Black, pt.X, pt.Y, width, width, 90, 180);
g.FillPie(Brushes.White, pt.X, pt.Y, width, width, 270, 180);
float headSize = Convert.ToSingle(width * 0.5);
float headXPosition = Convert.ToSingle(pt.X + (width * 0.25));
g.FillEllipse(Brushes.Black, headXPosition, Convert.ToSingle(pt.Y), headSize, headSize);
g.FillEllipse(Brushes.White, headXPosition, Convert.ToSingle(pt.Y + (width * 0.5)), headSize, headSize);
float headBlobSize = Convert.ToSingle(width * 0.125);
float headBlobXPosition = Convert.ToSingle(pt.X + (width * 0.4375));
g.FillEllipse(Brushes.White, headBlobXPosition, Convert.ToSingle(pt.Y + (width * 0.1875)), headBlobSize, headBlobSize);
g.FillEllipse(Brushes.Black, headBlobXPosition, Convert.ToSingle(pt.Y + (width * 0.6875)), headBlobSize, headBlobSize);
if (hasOutline) g.DrawEllipse(Pens.Black, pt.X, pt.Y, width, width);
}
}
- Output:

Source Code: http://rosettacode.org/wiki/Yin_and_yang#C.23
Image: Yin_and_yang_problem_c_sharp.png
CLU
taijitu = cluster is make
rep = null
circle = proc (x,y,c,r: int) returns (bool)
return (r**2 >= (x/2)**2 + (y-c)**2)
end circle
pixel = proc (x,y,r: int) returns (char)
if circle(x,y,-r/2,r/6) then return('#')
elseif circle(x,y, r/2,r/6) then return('.')
elseif circle(x,y,-r/2,r/2) then return('.')
elseif circle(x,y, r/2,r/2) then return('#')
elseif circle(x,y, 0, r) then
if x<0 then return('.') else return('#') end
end
return(' ')
end pixel
make = proc (r: int) returns (string)
chars: array[char] := array[char]$predict(1, r*r*2+r)
for y: int in int$from_to(-r, r) do
for x: int in int$from_to(-2*r, 2*r) do
array[char]$addh(chars, pixel(x,y,r))
end
array[char]$addh(chars, '\n')
end
return (string$ac2s(chars))
end make
end taijitu
start_up = proc ()
po: stream := stream$primary_output()
stream$putl(po, taijitu$make(4))
stream$putl(po, taijitu$make(8))
end start_up- Output:
..
........##
......##....##
..........####
..........#######
....##########
..####..######
..########
##
..
............##
..................####
............##......######
..........######......####
..............##......########
......................########
....................##########
..................###############
..........####################
........######################
........######..##############
....######......##########
......######..############
....##################
..############
##
D
import std.stdio, std.algorithm, std.array, std.math, std.range,
std.conv, std.typecons;
string yinYang(in int n) pure /*nothrow @safe*/ {
enum : char { empty = ' ', white = '.', black = '#' }
const radii = [1, 3, 6].map!(i => i * n).array;
auto ranges = radii.map!(r => iota(-r, r + 1).array).array;
alias V = Tuple!(int,"x", int,"y");
V[][] squares, circles;
squares = ranges.map!(r => cartesianProduct(r, r).map!V.array).array;
foreach (sqrPoints, const radius; zip(squares, radii))
circles ~= sqrPoints.filter!(p => p[].hypot <= radius).array;
auto m = squares[$ - 1].zip(empty.repeat).assocArray;
foreach (immutable p; circles[$ - 1])
m[p] = black;
foreach (immutable p; circles[$ - 1])
if (p.x > 0)
m[p] = white;
foreach (immutable p; circles[$ - 2]) {
m[V(p.x, p.y + 3 * n)] = black;
m[V(p.x, p.y - 3 * n)] = white;
}
foreach (immutable p; circles[$ - 3]) {
m[V(p.x, p.y + 3 * n)] = white;
m[V(p.x, p.y - 3 * n)] = black;
}
return ranges[$ - 1]
.map!(y => ranges[$ - 1].retro.map!(x => m[V(x, y)]).text)
.join('\n');
}
void main() {
2.yinYang.writeln;
1.yinYang.writeln;
}
- Output:
.
........#
...........##
.............##
........#.....###
........###....####
........#####....####
.........###....#####
...........#.....######
.................######
................#######
...............########
.............############
........###############
.......################
......#################
......#####.###########
.....####...#########
....####.....########
....####...########
...#####.########
..#############
..###########
.########
#
.
......#
....#..##
....###..##
.....#..###
........###
.......######
...########
...##.#####
..##...####
..##.####
.######
#
A simpler alternative version:
void yinYang(in int r) {
import std.stdio, std.math;
foreach (immutable y; -r .. r + 1) {
foreach (immutable x; -2 * r .. 2 * r + 1) {
enum circle = (in int c, in int r) pure nothrow @safe @nogc =>
r ^^ 2 >= (x / 2) ^^ 2 + (y - c) ^^ 2;
write(circle(-r / 2, r / 6) ? '#' :
circle( r / 2, r / 6) ? '.' :
circle(-r / 2, r / 2) ? '.' :
circle( r / 2, r / 2) ? '#' :
circle( 0, r ) ? "#."[x < 0] :
' ');
}
writeln;
}
}
void main() {
16.yinYang;
}
- Output:
...
...................####
...........................####
.................................######
...................................########
.......................................########
........................###..............##########
........................#######............############
......................###########............##########
..........................#######............##############
............................###..............##############
...............................................################
.............................................##################
.............................................##################
...........................................####################
.......................................########################
..................................###############################
........................#######################################
....................###########################################
..................#############################################
..................#############################################
................###############################################
..............##############...############################
..............############.......##########################
..........############...........######################
............############.......########################
..........##############...########################
........#######################################
........###################################
......#################################
....###########################
....###################
###
EasyLang
proc circ r c . .
color c
circle r
.
proc yinyang x y r . .
move x y
circ 2 * r 000
color 999
circseg 2 * r 90 -90
move x y - r
circ r 000
circ r / 3 999
move x y + r
circ r 999
circ r / 3 000
.
background 555
clear
yinyang 20 20 6
yinyang 50 60 14- Output:
Evaldraw
(x,y,r,g,b) 2D graphing mode
Inspired by the xpl0 solution. First out is the implicit 2D function mode.
(x,y,&r,&g,&b) {
r=255; g=0; b=0;
// Notice rad is radius square
YinYang(x-8,y+8,7,r,g,b);
YinYang(x-25,y+24,15,r,g,b);
}//main
YinYang(x,y,rad,&r,&g,&b) {
circ0 = Circle(x, y, rad);
circ1 = Circle(x, y-rad/2, rad/2);
circ2 = Circle(x, y-rad/2, rad/6);
circ3 = Circle(x, y+rad/2, rad/2);
circ4 = Circle(x, y+rad/2, rad/6);
if (circ0 <= rad) { if (x<0) { r=g=b=255; } else {r=g=b=0; } }
if (circ1 <= rad/6) { r=g=b=255; }
if (circ2 <= rad/6) { r=g=b=0; }
if (circ3 <= rad/2) { r=g=b=0; }
if (circ4 <= rad/6) { r=g=b=255; }
}
Circle(x,y,r) { return (x^2+y^2)-r^2 }
General program mode
Another solution is to use the general () program mode.
()
{
cls(0x646464);
YinYang(80, 80, 70);
YinYang(240, 240, 150);
}
circle(x0, y0, r, col_left, col_right) {
for(y=-r; y<r; y++)
for(x=-r; x<r; x++) {
if (x^2 + y^2 <= r^2) {
if (x<0) setcol(col_left); else setcol(col_right);
setpix(x+x0, y+y0);
}
}
}
YinYang(x0, y0, r) {
white = rgb(255,255,255);
black = 0;
circle(x0, y0, r, white, black);
circle(x0, y0-r/2, r/2, white, white);
circle(x0, y0-r/2, r/6, black, black);
circle(x0, y0+r/2, r/2, black, black);
circle(x0, y0+r/2, r/6, white, white);
}
Dart
Text
/* Imports and Exports */
import 'dart:io';
/* Main Block */
int main() {
yinYang(18);
return 0;
}
/* Function Definitions */
bool circle(int x, int y, int c, int r) {
return (r * r) >= ((x = x ~/ 2) * x) + ((y = y - c) * y);
}
String pixel(int x, int y, int r) {
if (circle(x, y, -r ~/ 2, r ~/ 6)) {
return '#';
}
if (circle(x, y, r ~/ 2, r ~/ 6)) {
return '.';
}
if (circle(x, y, -r ~/ 2, r ~/ 2)) {
return '.';
}
if (circle(x, y, r ~/ 2, r ~/ 2)) {
return '#';
}
if (circle(x, y, 0, r)) {
if (x < 0) {
return '.';
} else {
return '#';
}
}
return ' ';
}
void yinYang(int r) {
for (int y = -r; y <= r; y++) {
for (int x = -2 * r; x <= 2 * r; x++) {
stdout.write(pixel(x, y, r));
}
stdout.write('\n');
}
}
- Output:
...
.....................##
.............................######
.................................######
.......................................########
...........................................########
..........................###................##########
........................###########............############
........................###########............############
........................###############............############
............................###########............################
............................###########............################
................................###................################
.....................................................##################
...................................................####################
.................................................######################
...............................................########################
.............................................##########################
......................................###################################
..........................#############################################
........................###############################################
......................#################################################
....................###################################################
..................#####################################################
................################...################################
................############...........############################
................############...........############################
............############...............########################
............############...........########################
............############...........########################
..........################...##########################
........###########################################
........#######################################
......#################################
......#############################
..#####################
###
Flutter
File:YinYang-flutter.png
Watch/play online DartPad
import 'dart:math' show pi;
import 'package:flutter/material.dart';
Path yinYang(double r, double x, double y, [double th = 1.0]) {
cR(double dY, double radius) => Rect.fromCircle(center: Offset(x, y + dY), radius: radius);
return Path()
..fillType = PathFillType.evenOdd
..addOval(cR(0, r + th))
..addOval(cR(r / 2, r / 6))
..addOval(cR(-r / 2, r / 6))
..addArc(cR(0, r), -pi / 2, -pi)
..addArc(cR(r / 2, r / 2), pi / 2, pi)
..addArc(cR(-r / 2, r / 2), pi / 2, -pi);
}
void main() => runApp(CustomPaint(painter: YinYangPainter()));
class YinYangPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final fill = Paint()..style = PaintingStyle.fill;
canvas
..drawColor(Colors.white, BlendMode.src)
..drawPath(yinYang(50.0, 60, 60), fill)
..drawPath(yinYang(20.0, 140, 30), fill);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
Flutter (without CustomPaint)
import 'package:flutter/material.dart';
const color = [Colors.black, Colors.white];
Widget cR(int iColor, double r, {Widget? child}) => DecoratedBox(
decoration: BoxDecoration(color: color[iColor], shape: BoxShape.circle),
child: SizedBox.square(dimension: r * 2, child: Center(child: child)));
Widget yinYang(double r, [double th = 1.0]) => Padding(
padding: const EdgeInsets.all(5),
child: ClipOval(
child: cR(0, r + th,
child: cR(1, r,
child: Stack(alignment: Alignment.center, children: [
Container(color: color[0], margin: EdgeInsets.only(left: r)),
Column(children: List.generate(2, (i) => cR(1 - i, r / 2, child: cR(i, r / 6))))
])))));
void main() => runApp(MaterialApp(
home: ColoredBox(color: color[1], child: Wrap(children: [yinYang(50), yinYang(20)]))));
Delphi

procedure DrawCircle(Canvas: TCanvas; Center: TPoint; Radius: integer);
{Draw circle at specified center and size (Radius)}
var R: TRect;
begin
R.TopLeft:=Center;
R.BottomRight:=Center;
InflateRect(R,Radius,Radius);
Canvas.Ellipse(R);
end;
procedure DrawYinYang(Canvas: TCanvas; Center: TPoint; Radius: integer);
{Draw Yin-Yang symbol at specified center and size (Radius)}
var X1,Y1,X2,Y2,X3,Y3,X4,Y4: integer;
var R2,R6: integer;
begin
R2:=Radius div 2;
R6:=Radius div 6;
Canvas.Pen.Width:=3;
{Draw outer circle}
DrawCircle(Canvas,Center,Radius);
{Draw bottom half circle}
X1:=Center.X - R2; Y1:=Center.Y;
X2:=Center.X + R2; Y2:=Center.Y + Radius;
X3:=Center.X; Y3:=Center.Y;
X4:=Center.X; Y4:=Center.Y + Radius;
Canvas.Arc(X1,Y1, X2,Y2, X3,Y3, X4, Y4);
{Draw top half circle}
X1:=Center.X - R2; Y1:=Center.Y;
X2:=Center.X + R2; Y2:=Center.Y - Radius;
X3:=Center.X; Y3:=Center.Y;
X4:=Center.X; Y4:=Center.Y- Radius;
Canvas.Arc(X1,Y1, X2,Y2, X3,Y3, X4, Y4);
{Fill right half with black}
Canvas.Brush.Color:=clBlack;
Canvas.FloodFill(Center.X,Center.Y+5,clWhite, fsSurface);
{Draw top small circle}
DrawCircle(Canvas, Point(Center.X, Center.Y-R2), R6);
{Draw bottom small circle}
Canvas.Brush.Color:=clWhite;
DrawCircle(Canvas, Point(Center.X, Center.Y+R2), R6);
end;
procedure ShowYinYang(Image: TImage);
begin
DrawYinYang(Image.Canvas,Point(75,75),50);
DrawYinYang(Image.Canvas,Point(200,200),100);
Image.Invalidate;
end;
- Output:
Elapsed Time: 0.595 ms.
Draco
proc circle(int x, c, y, r) bool:
r*r >= (x/2)*(x/2) + (y-c)*(y-c)
corp
proc pixel(int x, y, r) char:
if circle(x, y, -r/2, r/6) then '\#'
elif circle(x, y, r/2, r/6) then '.'
elif circle(x, y, -r/2, r/2) then '.'
elif circle(x, y, r/2, r/2) then '\#'
elif circle(x, y, 0, r) then
if x<0 then '.' else '\#' fi
else ' '
fi
corp
proc yinyang(int r) void:
int x, y;
for y from -r upto r do
for x from -2*r upto 2*r do
write(pixel(x, y, r))
od;
writeln()
od
corp
proc main() void:
yinyang(4);
yinyang(8)
corp- Output:
...
.........##
......###....##
...........####
..........#######
....###########
..####...######
..#########
###
...
.............##
...................####
............###......######
..........#######......####
..............###......########
.......................########
.....................##########
..................###############
..........#####################
........#######################
........######...##############
....######.......##########
......######...############
....###################
..#############
###
DWScript
type
TColorFuncX = function (x : Integer) : Integer;
type
TSquareBoard = class
Scale : Integer;
Pix : array of array of Integer;
constructor Create(aScale : Integer);
begin
Scale := aScale;
Pix := new Integer[aScale*12+1, aScale*12+1];
end;
method Print;
begin
var i, j : Integer;
for i:=0 to Pix.High do begin
for j:=0 to Pix.High do begin
case Pix[j, i] of
1 : Print('.');
2 : Print('#');
else
Print(' ');
end;
end;
PrintLn('');
end;
end;
method DrawCircle(cx, cy, cr : Integer; color : TColorFuncX);
begin
var rr := Sqr(cr*Scale);
var x, y : Integer;
for x := 0 to Pix.High do begin
for y := 0 to Pix.High do begin
if Sqr(x-cx*Scale)+Sqr(y-cy*Scale)<=rr then
Pix[x, y] := color(x);
end;
end;
end;
method ColorHalf(x : Integer) : Integer;
begin
if (x<6*Scale) then
Result:=1
else Result:=2;
end;
method ColorYin(x : Integer) : Integer;
begin
Result:=2;
end;
method ColorYang(x : Integer) : Integer;
begin
Result:=1;
end;
method YinYang;
begin
DrawCircle(6, 6, 6, ColorHalf);
DrawCircle(6, 3, 3, ColorYang);
DrawCircle(6, 9, 3, ColorYin);
DrawCircle(6, 9, 1, ColorYang);
DrawCircle(6, 3, 1, ColorYin);
end;
end;
var sq := new TSquareBoard(2);
sq.YinYang;
sq.Print;
sq := new TSquareBoard(1);
sq.YinYang;
sq.Print;
- Output:
.
........#
...........##
.............##
........#.....###
........###....####
........#####....####
.........###....#####
...........#.....######
.................######
................#######
...............########
............#############
........###############
.......################
......#################
......#####.###########
.....####...#########
....####.....########
....####...########
...#####.########
..#############
..###########
.########
#
.
......#
....#..##
....###..##
.....#..###
........###
......#######
...########
...##.#####
..##...####
..##.####
.######
#
Fōrmulæ
Fōrmulæ programs are not textual, visualization/edition of programs is done showing/manipulating structures but not text. Moreover, there can be multiple visual representations of the same program. Even though it is possible to have textual representation —i.e. XML, JSON— they are intended for storage and transfer purposes more than visualization and edition.
Programs in Fōrmulæ are created/edited online in its website.
In this page you can see and run the program(s) related to this task and their results. You can also change either the programs or the parameters they are called with, for experimentation, but remember that these programs were created with the main purpose of showing a clear solution of the task, and they generally lack any kind of validation.
Solution
Test cases
Forth
: circle ( x y r h -- f )
rot - dup *
rot dup * +
swap dup * swap
< invert
;
: pixel ( r x y -- r c )
2dup 4 pick 6 / 5 pick 2 / negate circle if 2drop '#' exit then
2dup 4 pick 6 / 5 pick 2 / circle if 2drop '.' exit then
2dup 4 pick 2 / 5 pick 2 / negate circle if 2drop '.' exit then
2dup 4 pick 2 / 5 pick 2 / circle if 2drop '#' exit then
2dup 4 pick 0 circle if
drop 0< if '.' exit else '#' exit then
then
2drop bl
;
: yinyang ( r -- )
dup dup 1+ swap -1 * do
cr
dup dup 2 * 1+ swap -2 * do
I 2 / J pixel emit
loop
loop drop
;
- Output:
8 yinyang
..
............##
..................####
............##......######
..........######......####
..............##......########
......................########
....................##########
..................###############
..........####################
........######################
........######..##############
....######......##########
......######..############
....##################
..############
## ok
4tH has a graphics library, which makes it quite easy to generate this picture using graphics commands only.
[PRAGMA] usestackflood \ don't use additional memory for fill
include lib/graphics.4th \ load the graphics library
include lib/gcircle.4th \ we need a full circle
include lib/garccirc.4th \ we need a partial circle
include lib/gflood.4th \ we need a flood fill
600 pic_width ! 600 pic_height ! \ set canvas size
color_image 255 whiteout black \ paint black on white
300 300 296 circle \ make the large circle
152 300 49 circle \ make the top small circle
448 300 49 circle \ make the bottom small circle
152 300 149 -15708 31416 arccircle \ create top teardrop
448 300 148 15708 31416 arccircle \ create bottom teardrop
150 300 flood \ fill the top small circle
500 300 flood \ fill the bottom teardrop
300 300 295 circle \ let's make it a double line width
s" gyinyang.ppm" save_image \ save the image
FutureBasic
_window = 1
begin enum output 1
_imageView1
_imageView2
end enum
local fn YinYangImage( size as float ) as ImageRef
CFDictionaryRef attributes = @{NSFontAttributeName:fn FontWithName( @"Menlo", size ), NSBackgroundColorAttributeName:fn ColorClear}
CFMutableAttributedStringRef aString = fn MutableAttributedStringWithAttributes( @"\u262F", attributes )
ImageRef image = fn ImageWithSize( fn AttributedStringSize( aString ) )
ImageLockFocus( image )
GraphicsContextSaveGraphicsState
AttributedStringDrawAtPoint( aString, fn CGPointMake( 0, 0 ) )
GraphicsContextRestoreGraphicsState
ImageUnlockFocus( image )
end fn = image
void local fn BuildWindow
CGRect r = fn CGRectMake( 0, 0, 300, 200 )
window _window, @"Rosetta Code Yin and Yang", r, NSWindowStyleMaskTitled + NSWindowStyleMaskClosable + NSWindowStyleMaskMiniaturizable
WindowSetBackgroundColor( _window, fn ColorWhite )
ImageRef yinyang = fn YinYangImage( 250.0 )
r = fn CGRectMake( 20, 10, 170, 180 )
imageview _imageView1, YES, yinyang, r, NSImageScaleNone, NSImageAlignCenter, NSImageFrameNone, _window
r = fn CGRectMake( 190, 90, 100, 100 )
imageview _imageView2, YES, yinyang, r, NSImageScaleProportionallyDown, NSImageAlignCenter, NSImageFrameNone, _window
end fn
void local fn DoDialog( ev as long, tag as long, wnd as long )
select ( ev )
case _windowWillClose : end
end select
end fn
on dialog fn DoDialog
fn BuildWindow
HandleEvents- Output:
Go
There are some emerging third-party 2D graphics libraries for Go; meanwhile, here is an SVG solution using only standard libraries.
package main
import (
"fmt"
"os"
"text/template"
)
var tmpl = `<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="210" height="150">
<symbol id="yy" viewBox="0 0 200 200">
<circle stroke="black" stroke-width="2" fill="white"
cx="100" cy="100" r="99" />
<path fill="black"
d="M100 100 a49 49 0 0 0 0 -98
v-1 a99 99 0 0 1 0 198
v-1 a49 49 0 0 1 0 -98" />
<circle fill="black" cx="100" cy="51" r="17" />
<circle fill="white" cx="100" cy="149" r="17" />
</symbol>
{{range .}}<use xlink:href="#yy"
x="{{.X}}" y="{{.Y}}" width="{{.Sz}}" height="{{.Sz}}"/>
{{end}}</svg>
`
// structure specifies position and size to draw symbol
type xysz struct {
X, Y, Sz int
}
// example data to specify drawing the symbol twice,
// with different position and size.
var yys = []xysz{
{20, 20, 100},
{140, 30, 60},
}
func main() {
xt := template.New("")
template.Must(xt.Parse(tmpl))
f, err := os.Create("yy.svg")
if err != nil {
fmt.Println(err)
return
}
if err := xt.Execute(f, yys); err != nil {
fmt.Println(err)
}
f.Close()
}
Haskell
This program uses the diagrams package to produce the Yin and Yang image. The package implements an embedded DSL for producing vector graphics. Depending on the command-line arguments, the program can generate SVG, PNG, PDF or PostScript output. The sample output was created with the command yinyang -o YinYang-Haskell.svg.
{-# LANGUAGE NoMonomorphismRestriction #-}
import Diagrams.Prelude
import Diagrams.Backend.Cairo.CmdLine
yinyang = lw 0 $
perim # lw 0.003 <>
torus white black # xform id <>
torus black white # xform negate <>
clipBy perim base
where perim = arc 0 (360 :: Deg) # scale (1/2)
torus c c' = circle (1/3) # fc c' <> circle 1 # fc c
xform f = translateY (f (1/4)) . scale (1/4)
base = rect (1/2) 1 # fc white ||| rect (1/2) 1 # fc black
main = defaultMain $
pad 1.1 $
beside (2,-1) yinyang (yinyang # scale (1/4))
Icon and Unicon

graphics.icn provides graphical procedures
J
Based on the Python implementation:
yinyang=:3 :0
radii=. y*1 3 6
ranges=. i:each radii
squares=. ,"0/~each ranges
circles=. radii ([ >: +/"1&.:*:@])each squares
cInds=. ({:radii) +each circles #&(,/)each squares
M=. ' *.' {~ circles (* 1 + 0 >: {:"1)&(_1&{::) squares
offset=. 3*y,0
M=. '*' ((_2 {:: cInds) <@:+"1 offset)} M
M=. '.' ((_2 {:: cInds) <@:-"1 offset)} M
M=. '.' ((_3 {:: cInds) <@:+"1 offset)} M
M=. '*' ((_3 {:: cInds) <@:-"1 offset)} M
)
Note: although the structure of this program is based on the python implementation, some details are different. In particular, in the python implementation, the elements of squares and circles have no x,y structure -- they are flat list of coordinates.
Here, the three squares are each 3 dimensional arrays. The first two dimensions correspond to the x and y values and the last dimension is 2 (the first value being the y coordinate and the second being the x coordinate -- having the dimensions as y,x pairs like this works because in J the first dimension of a matrix is the number of rows and the second dimension is the number of columns).
Also, the three elements in the variable circles are represented by 2 dimensional arrays. The dimensions correspond to x and y values and the values are bits -- 1 if the corresponding coordinate pair in squares is a member of the circle and 0 if not.
Finally, the variable cInds corresponds very closely to the variable circles in the python code. Except, instead of having y and x values, cInds has indices into M. In other words, I added the last value from radii to the y and x values. In other words, instead of having values in the range -18..18, I would have values in the range 0..36 (but replace 18 and 36 with whatever values are appropriate).
Example use:
yinyang 1
.
......*
....*..**
....***..**
.....*..***
........***
.......******
...********
...**.*****
..**...****
..**.****
.******
*
yinyang 2
.
........*
...........**
.............**
........*.....***
........***....****
........*****....****
.........***....*****
...........*.....******
.................******
................*******
...............********
.............************
........***************
.......****************
......*****************
......*****.***********
.....****...*********
....****.....********
....****...********
...*****.********
..*************
..***********
.********
*
Java
Graphical
This example shows how to draw using the built in graphics context of Java.


package org.rosettacode.yinandyang;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.image.BufferedImage;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class YinYangGenerator
{
private final int size;
public YinYangGenerator(final int size)
{
this.size = size;
}
/**
* Draw a yin yang symbol on the given graphics context.
*/
public void drawYinYang(final Graphics graphics)
{
// Preserve the color for the caller
final Color colorSave = graphics.getColor();
graphics.setColor(Color.WHITE);
// Use fillOval to draw a filled in circle
graphics.fillOval(0, 0, size-1, size-1);
graphics.setColor(Color.BLACK);
// Use fillArc to draw part of a filled in circle
graphics.fillArc(0, 0, size-1, size-1, 270, 180);
graphics.fillOval(size/4, size/2, size/2, size/2);
graphics.setColor(Color.WHITE);
graphics.fillOval(size/4, 0, size/2, size/2);
graphics.fillOval(7*size/16, 11*size/16, size/8, size/8);
graphics.setColor(Color.BLACK);
graphics.fillOval(7*size/16, 3*size/16, size/8, size/8);
// Use drawOval to draw an empty circle for the outside border
graphics.drawOval(0, 0, size-1, size-1);
// Restore the color for the caller
graphics.setColor(colorSave);
}
/**
* Create an image containing a yin yang symbol.
*/
public Image createImage(final Color bg)
{
// A BufferedImage creates the image in memory
final BufferedImage image = new BufferedImage(size, size, BufferedImage.TYPE_INT_RGB);
// Get the graphics object for the image; note in many
// applications you actually use Graphics2D for the
// additional API calls
final Graphics graphics = image.getGraphics();
// Color in the background of the image
graphics.setColor(bg);
graphics.fillRect(0,0,size,size);
drawYinYang(graphics);
return image;
}
public static void main(final String args[])
{
final int size = Integer.parseInt(args[0]);
final YinYangGenerator generator = new YinYangGenerator(size);
final JFrame frame = new JFrame("Yin Yang Generator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
final Image yinYang = generator.createImage(frame.getBackground());
// Use JLabel to display an image
frame.add(new JLabel(new ImageIcon(yinYang)));
frame.pack();
frame.setVisible(true);
}
}
Text
import java.util.Collection;
import java.util.Map;
import java.util.Optional;
import java.util.function.BooleanSupplier;
import java.util.function.Supplier;
import java.util.stream.IntStream;
import java.util.stream.Stream;
import static java.util.Collections.singletonMap;
public interface YinYang {
public static boolean circle(
int x,
int y,
int c,
int r
) {
return
(r * r) >=
((x = x / 2) * x)
+ ((y = y - c) * y)
;
}
public static String pixel(int x, int y, int r) {
return Stream.<Map<BooleanSupplier, Supplier<String>>>of(
singletonMap(
() -> circle(x, y, -r / 2, r / 6),
() -> "#"
),
singletonMap(
() -> circle(x, y, r / 2, r / 6),
() -> "."
),
singletonMap(
() -> circle(x, y, -r / 2, r / 2),
() -> "."
),
singletonMap(
() -> circle(x, y, r / 2, r / 2),
() -> "#"
),
singletonMap(
() -> circle(x, y, 0, r),
() -> x < 0 ? "." : "#"
)
)
.sequential()
.map(Map::entrySet)
.flatMap(Collection::stream)
.filter(e -> e.getKey().getAsBoolean())
.map(Map.Entry::getValue)
.map(Supplier::get)
.findAny()
.orElse(" ")
;
}
public static void yinYang(int r) {
IntStream.rangeClosed(-r, r)
.mapToObj(
y ->
IntStream.rangeClosed(
0 - r - r,
r + r
)
.mapToObj(x -> pixel(x, y, r))
.reduce("", String::concat)
)
.forEach(System.out::println)
;
}
public static void main(String... arguments) {
Optional.of(arguments)
.filter(a -> a.length == 1)
.map(a -> a[0])
.map(Integer::parseInt)
.ifPresent(YinYang::yinYang)
;
}
}
Test:
> java YinYang 18
...
.....................##
.............................######
.................................######
.......................................########
...........................................########
..........................###................##########
........................###########............############
........................###########............############
........................###############............############
............................###########............################
............................###########............################
................................###................################
.....................................................##################
...................................................####################
.................................................######################
...............................................########################
.............................................##########################
......................................###################################
..........................#############################################
........................###############################################
......................#################################################
....................###################################################
..................#####################################################
................################...################################
................############...........############################
................############...........############################
............############...............########################
............############...........########################
............############...........########################
..........################...##########################
........###########################################
........#######################################
......#################################
......#############################
..#####################
###
JavaScript
Another way, a more JavaScript-style way.
function Arc(posX,posY,radius,startAngle,endAngle,color){//Angle in radians.
this.posX=posX;
this.posY=posY;
this.radius=radius;
this.startAngle=startAngle;
this.endAngle=endAngle;
this.color=color;
}
//0,0 is the top left of the screen
var YingYang=[
new Arc(0.5,0.5,1,0.5*Math.PI,1.5*Math.PI,"white"),//Half white semi-circle
new Arc(0.5,0.5,1,1.5*Math.PI,0.5*Math.PI,"black"),//Half black semi-circle
new Arc(0.5,0.25,.5,0,2*Math.PI,"black"),//black circle
new Arc(0.5,0.75,.5,0,2*Math.PI,"white"),//white circle
new Arc(0.5,0.25,1/6,0,2*Math.PI,"white"),//small white circle
new Arc(0.5,0.75,1/6,0,2*Math.PI,"black")//small black circle
]
//Ying Yang is DONE!
//Now we'll have to draw it.
//We'll draw it in a matrix that way we can get results graphically or by text!
function Array2D(width,height){
this.height=height;
this.width=width;
this.array2d=[];
for(var i=0;i<this.height;i++){
this.array2d.push(new Array(this.width));
}
}
Array2D.prototype.resize=function(width,height){//This is expensive
//nheight and nwidth is the difference of the new and old height
var nheight=height-this.height,nwidth=width-this.width;
if(nwidth>0){
for(var i=0;i<this.height;i++){
if(i<height)
Array.prototype.push.apply(this.array2d[i],new Array(nwidth));
}
}
else if(nwidth<0){
for(var i=0;i<this.height;i++){
if(i<height)
this.array2d[i].splice(width,nwidth);
}
}
if(nheight>0){
Array.prototype.push.apply(this.array2d,new Array(width));
}
else if(nheight<0){
this.array2d.splice(height,nheight)
}
}
Array2D.prototype.loop=function(callback){
for(var i=0;i<this.height;i++)
for(var i2=0;i2<this.width;i++)
callback.call(this,this.array2d[i][i2],i,i2);
}
var mat=new Array2D(100,100);//this sounds fine;
YingYang[0];
//In construction.
Text
YinYang = (function () {
var scale_x = 2,
scale_y = 1,
black = "#",
white = ".",
clear = " ",
out = "";
function draw(radius) {
function inCircle(centre_x, centre_y, radius, x, y) {
return Math.pow(x - centre_x, 2) + Math.pow(y - centre_y, 2) <= Math.pow(radius, 2)
}
var bigCircle = function (x, y) {
return inCircle(0, 0, radius, x, y)
}, whiteSemiCircle = function (x, y) {
return inCircle(0, radius / 2, radius / 2, x, y)
}, smallBlackCircle = function (x, y) {
return inCircle(0, radius / 2, radius / 6, x, y)
}, blackSemiCircle = function (x, y) {
return inCircle(0, -radius / 2, radius / 2, x, y)
}, smallWhiteCircle = function (x, y) {
return inCircle(0, -radius / 2, radius / 6, x, y)
};
i = 0
for (var sy = Math.round(radius * scale_y); sy >= -Math.round(radius * scale_y); sy--) {
//console.log(sy)
for (var sx = -Math.round(radius * scale_x); sx <= Math.round(radius * scale_x); sx++) {
var x = sx / scale_x,
y = sy / scale_y;
//out+=sx
//console.log(sx,bigCircle(x,y))
if (bigCircle(x, y)) {
//out+="";
if (whiteSemiCircle(x, y)) {
//console.log(x,y)
if (smallBlackCircle(x, y)) {
out += black
} else {
out += white
}
} else if (blackSemiCircle(x, y)) {
if (smallWhiteCircle(x, y)) {
out += white
} else {
out += black
}
} else if (x < 0) {
out += white
} else {
out += black
}
} else {
out += clear;
}
}
out += "\n";
}
return out;
}
return draw
})()
console.log(YinYang(17))
console.log(YinYang(8))
SVG
JavaScript is amazing in this case for the reason that it can be embedded in SVG itself! This is a SVG embedded in a HTML document; it can be isolated from the HTML document too, making it a standalone SVG
<!DOCTYPE html>
<html>
<head>
<body>
<svg
id="svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
width="100%"
height="100%">
</svg>
<script>
function makeElem(elemName, attribs) { //atribs must be an Object
var e = document.createElementNS("http://www.w3.org/2000/svg", elemName),
a, b, d = attribs.style;
for (a in attribs) {
if (attribs.hasOwnProperty(a)) {
if (a == 'style') {
for (b in d) {
if (d.hasOwnProperty(b)) {
e.style[b] = d[b];
}
}
continue;
}
e.setAttributeNS(null, a, attribs[a]);
}
}
return e;
}
var svg = document.getElementById("svg");
function drawYingYang(n, x, y) {
var d = n / 10;
h = d * 5, q = h / 2, t = q * 3;
//A white circle, for the bulk of the left-hand part
svg.appendChild(makeElem("circle", {
cx: h,
cy: h,
r: h,
fill: "white"
}));
//A black semicircle, for the bulk of the right-hand part
svg.appendChild(makeElem("path", {
d: "M " + (h + x) + "," + y + " A " + q + "," + q + " -" + d * 3 + " 0,1 " + (h + x) + "," + (n + y) + " z",
fill: "black"
}));
//Circles to extend each part
svg.appendChild(makeElem("circle", {
cx: h + x,
cy: q + y,
r: q,
fill: "white"
}));
svg.appendChild(makeElem("circle", {
cx: h + x,
cy: t + y,
r: q,
fill: "black"
}));
//The spots
svg.appendChild(makeElem("circle", {
cx: h + x,
cy: q + y,
r: d,
fill: "black"
}));
svg.appendChild(makeElem("circle", {
cx: h + x,
cy: t + y,
r: q,
fill: "black"
}));
svg.appendChild(makeElem("circle", {
cx: h + x,
cy: t + y,
r: d,
fill: "white"
}));
//An outline for the whole shape
svg.appendChild(makeElem("circle", {
cx: h + x,
cy: h + y,
r: h,
fill: "none",
stroke: "gray",
"stroke-width": d / 3
}));
if (svg.height.baseVal.valueInSpecifiedUnits < n) {
svg.setAttributeNS(null, "height", y * 1.25 + n + "px")
}
//svg.appendChild(makeElem("circle",{cx:"100", cy:h, r:"40", stroke:"black", "stroke-width":"2", fill:"red"}))
}
drawYingYang(100, 30, 30);
drawYingYang(1000, 200, 200);
</script>
</body>
</head>
</html>
SVG (path evenodd)
Run this script from the browser console (F12) or from the <script> tag in the body of the html document.
function svgEl(tagName, attrs) {
const el = document.createElementNS('http://www.w3.org/2000/svg', tagName);
for (const key in attrs) el.setAttribute(key, attrs[key]);
return el;
}
function yinYang(r, x, y, th = 1) {
const cR = (dY, rad) => `M${x},${y + dY + rad} a${rad},${rad},0,1,1,.1,0z `;
const arc = (dY, rad, cw = 1) => `A${rad},${rad},0,0,${cw},${x},${y + dY} `;
const d = cR(0, r + th) + cR(r / 2, r / 6) + cR(-r / 2, r / 6)
+ `M${x},${y} ` + arc(r, r / 2, 0) + arc(-r, r) + arc(0, r / 2);
return svgEl('path', {d, 'fill-rule': 'evenodd'});
}
const dialog = document.body.appendChild(document.createElement('dialog'));
const svg = dialog.appendChild(svgEl('svg', {width: 170, height: 120}));
svg.appendChild(yinYang(50.0, 60, 60));
svg.appendChild(yinYang(20.0, 140, 30));
dialog.showModal();
Canvas
Run this script from the browser console (F12) or from the <script> tag of an html document.
function yinYang(r, x, y, th = 1) {
const PI = Math.PI;
const path = new Path2D();
const cR = (dY, radius) => { path.arc(x, y + dY, radius, 0, PI * 2); path.closePath() };
cR(0, r + th);
cR(r / 2, r / 6);
cR(-r / 2, r / 6);
path.arc(x, y, r, PI / 2, -PI / 2);
path.arc(x, y - r / 2, r / 2, -PI / 2, PI / 2);
path.arc(x, y + r / 2, r / 2, -PI / 2, PI / 2, true);
return path;
}
document.documentElement.innerHTML = '<canvas width="170" height="120"/>';
const canvasCtx = document.querySelector('canvas').getContext('2d');
canvasCtx.fill(yinYang(50.0, 60, 60), 'evenodd');
canvasCtx.fill(yinYang(20.0, 140, 30), 'evenodd');
jq
The jq program presented here is adapted from the C version and produces the same image:
def svg:
"<svg width='100%' height='100%' version='1.1'
xmlns='http://www.w3.org/2000/svg'
xmlns:xlink='http://www.w3.org/1999/xlink'>" ;
def draw_yinyang(x; scale):
"<use xlink:href='#y' transform='translate(\(x),\(x)) scale(\(scale))'/>";
def define_yinyang:
"<defs>
<g id='y'>
<circle cx='0' cy='0' r='200' stroke='black'
fill='white' stroke-width='1'/>
<path d='M0 -200 A 200 200 0 0 0 0 200
100 100 0 0 0 0 0 100 100 0 0 1 0 -200
z' fill='black'/>
<circle cx='0' cy='100' r='33' fill='white'/>
<circle cx='0' cy='-100' r='33' fill='black'/>
</g>
</defs>" ;
def draw:
svg,
define_yinyang,
draw_yinyang(20; .05),
draw_yinyang(8 ; .02),
"</svg>" ;
drawTo view the image, store the output in a file:
$ jq -M -r -n -f yin_and_yang.jq > yin_and_yang.svg
The image can then be viewed in a browser.
Julia
function yinyang(n::Int=3)
radii = (i * n for i in (1, 3, 6))
ranges = collect(collect(-r:r) for r in radii)
squares = collect(collect((x, y) for x in rnge, y in rnge) for rnge in ranges)
circles = collect(collect((x, y) for (x,y) in sqrpoints if hypot(x, y) ≤ radius)
for (sqrpoints, radius) in zip(squares, radii))
m = Dict((x, y) => ' ' for (x, y) in squares[end])
for (x, y) in circles[end] m[(x, y)] = x > 0 ? '·' : '*' end
for (x, y) in circles[end-1]
m[(x, y + 3n)] = '*'
m[(x, y - 3n)] = '·'
end
for (x, y) in circles[end-2]
m[(x, y + 3n)] = '·'
m[(x, y - 3n)] = '*'
end
return join((join(m[(x, y)] for x in reverse(ranges[end])) for y in ranges[end]), '\n')
end
println(yinyang(4))
Kotlin
This is based on the Java entry but I've adjusted the code so that the program displays big and small yin-yangs of a predetermined size in the same frame. Consequently, the program only needs to be run once and doesn't require a command line argument.
// version 1.1.2
import java.awt.Color
import java.awt.Graphics
import java.awt.Image
import java.awt.image.BufferedImage
import javax.swing.ImageIcon
import javax.swing.JFrame
import javax.swing.JPanel
import javax.swing.JLabel
class YinYangGenerator {
private fun drawYinYang(size: Int, g: Graphics) {
with(g) {
// Preserve the color for the caller
val colorSave = color
color = Color.WHITE
// Use fillOval to draw a filled in circle
fillOval(0, 0, size - 1, size - 1)
color = Color.BLACK
// Use fillArc to draw part of a filled in circle
fillArc(0, 0, size - 1, size - 1, 270, 180)
fillOval(size / 4, size / 2, size / 2, size / 2)
color = Color.WHITE
fillOval(size / 4, 0, size / 2, size / 2)
fillOval(7 * size / 16, 11 * size / 16, size /8, size / 8)
color = Color.BLACK
fillOval(7 * size / 16, 3 * size / 16, size / 8, size / 8)
// Use drawOval to draw an empty circle for the outside border
drawOval(0, 0, size - 1, size - 1)
// Restore the color for the caller
color = colorSave
}
}
fun createImage(size: Int, bg: Color): Image {
// A BufferedImage creates the image in memory
val image = BufferedImage(size, size, BufferedImage.TYPE_INT_RGB)
// Get the graphics object for the image
val g = image.graphics
// Color in the background of the image
g.color = bg
g.fillRect(0, 0, size, size)
drawYinYang(size, g)
return image
}
}
fun main(args: Array<String>) {
val gen = YinYangGenerator()
val size = 400 // say
val p = JPanel()
val yinYang = gen.createImage(size, p.background)
p.add(JLabel(ImageIcon(yinYang)))
val size2 = size / 2 // say
val yinYang2 = gen.createImage(size2, p.background)
p.add(JLabel(ImageIcon(yinYang2)))
val f = JFrame("Big and Small Yin Yang")
with (f) {
defaultCloseOperation = JFrame.EXIT_ON_CLOSE
add(p)
pack()
isVisible = true
}
}
Lambdatalk
{{SVG 580 580}
{YY 145 145 300}
{YY 270 195 50}
{YY 270 345 50}
}
{def YY
{lambda {:x :y :s}
{{G :x :y :s}
{CIRCLE 0.5 0.5 0.5 black 0 0}
{{G 0.5 0 1} {HALF_CIRCLE}}
{CIRCLE 0.5 0.25 0.25 black 0 0}
{CIRCLE 0.5 0.75 0.25 white 0 0}
{CIRCLE 0.5 0.25 0.1 white 0 0}
{CIRCLE 0.5 0.75 0.1 black 0 0}
{CIRCLE 0.5 0.5 0.5 none gray 0.01} }}}
{def CIRCLE
{lambda {:x :y :r :f :s :w}
{circle {@ cx=":x" cy=":y" r=":r"
fill=":f" stroke=":s" stroke-width=":w"}}}}
{def HALF_CIRCLE
{path {@ d="M 0 0 A 0.5 0.5 0 0 0 0 1" fill="white"}}}
{def SVG
{lambda {:w :h}
svg {@ width=":w" height=":h"
style="box-shadow:0 0 8px #888;"}}}
{def G
{lambda {:x :y :s}
g {@ transform="translate(:x,:y) scale(:s,:s)"}}}
Output: Sorry, I was unable to upload the following PNG picture (45kb). Need help.
http://lambdaway.free.fr/lambdawalks/data/lambdatalk_yinyang.png
Logo

to taijitu :r
; Draw a classic Taoist taijitu of the given radius centered on the current
; turtle position. The "eyes" are placed along the turtle's heading, the
; filled one in front, the open one behind.
; don't bother doing anything if the pen is not down
if not pendown? [stop]
; useful derivative values
localmake "r2 (ashift :r -1)
localmake "r4 (ashift :r2 -1)
localmake "r8 (ashift :r4 -1)
; remember where we started
localmake "start pos
; draw outer circle
pendown
arc 360 :r
; draw upper half of S
penup
forward :r2
pendown
arc 180 :r2
; and filled inner eye
arc 360 :r8
fill
; draw lower half of S
penup
back :r
pendown
arc -180 :r2
; other inner eye
arc 360 :r8
; fill this half of the symbol
penup
forward :r4
fill
; put the turtle back where it started
setpos :start
pendown
end
; demo code to produce image at right
clearscreen
pendown
hideturtle
taijitu 100
penup
forward 150
left 90
forward 150
pendown
taijitu 75Lua
function circle(x, y, c, r)
return (r * r) >= (x * x) / 4 + ((y - c) * (y - c))
end
function pixel(x, y, r)
if circle(x, y, -r / 2, r / 6) then
return '#'
end
if circle(x, y, r / 2, r / 6) then
return '.'
end
if circle(x, y, -r / 2, r / 2) then
return '.'
end
if circle(x, y, r / 2, r / 2) then
return '#'
end
if circle(x, y, 0, r) then
if x < 0 then
return '.'
else
return '#'
end
end
return ' '
end
function yinYang(r)
for y=-r,r do
for x=-2*r,2*r do
io.write(pixel(x, y, r))
end
print()
end
end
yinYang(18)
- Output:
.
....................###
............................#####
.................................######
.....................................########
.........................................########
..........................#................##########
........................#########.............###########
........................###########............############
.........................#############............#############
...........................###########............###############
.............................#########.............################
.................................#................#################
...................................................##################
..................................................#####################
.................................................######################
...............................................########################
............................................###########################
.....................................####################################
...........................############################################
........................###############################################
......................#################################################
.....................##################################################
..................###################################################
.................################.#################################
................#############.........#############################
...............############...........###########################
.............############.............#########################
............############...........########################
...........#############.........########################
..........################.##########################
........#########################################
........#####################################
......#################################
.....############################
...####################
#
M2000 Interpreter
Using Drawing {} to make a emf file, which can play with various sizes and rotation.

Module YinYang {
cls 5,0
Gradient 0, 5
Double
Print Over
Cursor 0,0
Report 2, "阴阳 Yin and yang 음양"
Normal
Drawing {
circle fill 0, 3000,1, 0
circle fill 15, 3000,1,0, pi/2, -pi/2
step 0, -1500
circle fill 15, 1500,1,15
width 4 {
circle fill 0, 500,1,0
}
step 0, 3000
circle fill 0, 1500,1,0
width 4 {
circle fill 15, 500,1,15
step 0, -1500
circle 3000,1,0
}
} as A
Move 6000, 5000-1500
Image A, 6000
Move 2000, 5000
Image A, 3000
Move 2000+1500, 5000+1500
hold // hold surface to release by statement release
Mouse.Icon Hide
i=0
every 10 {
if inkey$=" " or mouse=2 then exit
release
move mouse.x, mouse.y
Image A, 3000, ,i : i+=5:if i>355 then i=0
Refresh 20
if mouse=1 then hold
}
Mouse.Icon Show
filename$="yin and yang.emf"
// save to file
Open filename$ for output as #f
Put #f, A, 1
Close #f
// open mspaing
win "mspaint", quote$(dir$+filename$)
}
YinYangMaple
with(plottools):
with(plots):
yingyang := r -> display(
circle([0, 0], r),
disk([0, 1/2*r], 1/10*r, colour = black),
disk([0, -1/2*r], 1/10*r, colour = white),
disk([0, -1/2*r], 1/2*r, colour = black),
inequal({1/4*r^2 <= x^2 + (y - 1/2*r)^2, 1/4*r^2 <= x^2 + (y + 1/2*r)^2, x^2 + y^2 <=
r^2}, x = 0 .. r, y = -r .. r, grid = [100, 100], colour = black),
scaling = constrained, axes = none
);Mathematica / Wolfram Language

Mathematica's ability to symbolically build up graphics is often underrated. The following function will create a yin-yang symbol with the parameter size indicating the diameter in multiples of 40 pixels.
YinYang[size_] :=
Graphics[{{Circle[{0, 0}, 2]}, {Disk[{0, 0},
2, {90 Degree, -90 Degree}]}, {White, Disk[{0, 1}, 1]}, {Black,
Disk[{0, -1}, 1]}, {Black, Disk[{0, 1}, 1/4]}, {White,
Disk[{0, -1}, 1/4]}}, ImageSize -> 40 size]
Metapost

The "function" yinyang returns a picture (a primitive type) that can be drawn (and transformed of course in any way)
vardef yinyang(expr u) =
picture pic_;
path p_;
p_ := halfcircle scaled 2u rotated -90 --
halfcircle scaled u rotated 90 shifted (0, 1/2u) reflectedabout ((0,1), (0,-1)) --
halfcircle scaled u rotated -270 shifted (0, -1/2u) -- cycle;
pic_ := nullpicture;
addto pic_ contour fullcircle scaled 2u withcolor black;
addto pic_ contour p_ withcolor white;
addto pic_ doublepath p_ withcolor black withpen pencircle scaled 0.5mm;
addto pic_ contour fullcircle scaled 1/3u shifted (0, 1/2u) withcolor white;
addto pic_ contour fullcircle scaled 1/3u shifted (0, -1/2u) withcolor black;
pic_
enddef;
beginfig(1)
% let's create a Yin Yang symbol with a radius of 5cm
draw yinyang(5cm) shifted (5cm, 5cm);
% and another one, radius 2.5cm, rotated 180 degrees and translated
draw yinyang(2.5cm) rotated 180 shifted (11cm, 11cm);
endfig;
end.Modula-2
MODULE Taijitu;
FROM InOut IMPORT Write, WriteLn;
PROCEDURE YinYang(r: INTEGER);
VAR x, y: INTEGER;
PROCEDURE circle(x, y, c, r: INTEGER): BOOLEAN;
BEGIN
RETURN r*r >= (x DIV 2) * (x DIV 2) + (y-c) * (y-c);
END circle;
PROCEDURE pixel(x, y, r: INTEGER): CHAR;
BEGIN
IF circle(x, y, -r DIV 2, r DIV 6) THEN RETURN '#';
ELSIF circle(x, y, r DIV 2, r DIV 6) THEN RETURN '.';
ELSIF circle(x, y, -r DIV 2, r DIV 2) THEN RETURN '.';
ELSIF circle(x, y, r DIV 2, r DIV 2) THEN RETURN '#';
ELSIF circle(x, y, 0, r) THEN
IF x<0 THEN RETURN '.';
ELSE RETURN '#';
END;
ELSE RETURN ' ';
END;
END pixel;
BEGIN
FOR y := -r TO r DO
FOR x := -2*r TO 2*r DO
Write(pixel(x,y,r));
END;
WriteLn();
END;
END YinYang;
BEGIN
YinYang(4);
WriteLn();
YinYang(8);
END Taijitu.
- Output:
..
........##
......##....##
..........####
..........#######
....##########
..####..######
..########
##
..
............##
..................####
............##......######
..........######......####
..............##......########
......................########
....................##########
..................###############
..........####################
........######################
........######..##############
....######......##########
......######..############
....##################
..############
##
NetRexx
Writes an SVG document to standard output:
/* NetRexx */
options replace format comments java crossref savelog symbols binary
say "<?xml version='1.0' encoding='UTF-8' standalone='no'?>"
say "<!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN'"
say " 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>"
say "<svg xmlns='http://www.w3.org/2000/svg' version='1.1'"
say " xmlns:xlink='http://www.w3.org/1999/xlink'"
say " width='30' height='30'>"
say " <defs><g id='y'>"
say " <circle cx='0' cy='0' r='200' stroke='black'"
say " fill='white' stroke-width='1'/>"
say " <path d='M0 -200 A 200 200 0 0 0 0 200"
say " 100 100 0 0 0 0 0 100 100 0 0 1 0 -200"
say " z' fill='black'/>"
say " <circle cx='0' cy='100' r='33' fill='white'/>"
say " <circle cx='0' cy='-100' r='33' fill='black'/>"
say " </g></defs>"
say draw_yinyang(20, 0.05)
say draw_yinyang(8, 0.02)
say "</svg>"
return
method draw_yinyang(trans = int, scale = double) inheritable static returns String
yy = String.format(" <use xlink:href='#y' transform='translate(%d,%d) scale(%g)'/>", -
[Object Integer(trans), Integer(trans), Double(scale)])
return yyNim
import gintro/cairo
proc draw(ctx: Context; x, y, r: float) =
ctx.arc(x, y, r + 1, 1.571, 7.854)
ctx.setSource(0.0, 0.0, 0.0)
ctx.fill()
ctx.arcNegative(x, y - r / 2, r / 2, 1.571, 4.712)
ctx.arc(x, y + r / 2, r / 2, 1.571, 4.712)
ctx.arcNegative(x, y, r, 4.712, 1.571)
ctx.setSource(1.0, 1.0, 1.0)
ctx.fill()
ctx.arc(x, y - r / 2, r / 5, 1.571, 7.854)
ctx.setSource(0.0, 0.0, 0.0)
ctx.fill()
ctx.arc(x, y + r / 2, r / 5, 1.571, 7.854)
ctx.setSource(1.0, 1.0, 1.0)
ctx.fill()
let surface = imageSurfaceCreate(argb32, 200, 200)
let context = newContext(surface)
context.draw(120, 120, 75)
context.draw(35, 35, 30)
let status = surface.writeToPng("yin-yang.png")
assert status == Status.success
OCaml
open Graphics
let draw_yinyang x y radius black white =
let hr = radius / 2 in
let sr = radius / 6 in
set_color black;
set_line_width 6;
draw_circle x y radius;
set_line_width 0;
set_color black;
fill_arc x y radius radius 270 450;
set_color white;
fill_arc x y radius radius 90 270;
fill_arc x (y + hr) hr hr 270 450;
set_color black;
fill_arc x (y - hr) hr hr 90 270;
fill_circle x (y + hr) sr;
set_color white;
fill_circle x (y - hr) sr
let () =
open_graph "";
let width = size_x()
and height = size_y() in
set_color (rgb 200 200 200);
fill_rect 0 0 width height;
let w = width / 3
and h = height / 3 in
let r = (min w h) / 3 in
draw_yinyang w (h*2) (r*2) black white;
draw_yinyang (w*2) h r blue magenta;
ignore(read_key())
run with:
$ ocaml graphics.cma yinyang.ml
PARI/GP
YinYang(r)={ for(y=-r,r, print(concat(apply( x->
if( x^2+y^2>r^2, " ",
[y<0,y>0,x>0][logint((x^2+(abs(y)-r/2)^2)<<8\r^2+1,2)\3+1], "#", "."
), [-r..r]
))))
}If outside the big circle, we leave blank, else we distinguish three cases depending on D = (x/r)^2+(|y/r|-1/2)^2 or rather log_2(D)+8: Less than 3 (D < 1/32: small circles), black iff y < 0; between 3 and 6 (1/32 < D < 1/4: rings around circles), black iff y > 0; beyond 6 (D > 1/4: left or right half outside rings), black iff x > 0. In all other cases white.
For y we use a for() loop, for x we use apply( x -> ..., [-r .. r]), the anonymous function returns a character for each integer in [-r .. r], which we concatenate and print as one string, followed by a newline.
Pascal
//Written for TU Berlin
//Compiled with fpc
Program yingyang;
Uses Math;
const
scale_x=2;
scale_y=1;
black='#';
white='.';
clear=' ';
function inCircle(centre_x:Integer;centre_y:Integer;radius:Integer;x:Integer;y:Integer):Boolean ;
begin
inCircle:=power(x-centre_x,2)+power(y-centre_y,2)<=power(radius,2);
end;
function bigCircle(radius:Integer;x:Integer;y:Integer):Boolean ;
begin
bigCircle:=inCircle(0,0,radius,x,y);
end;
function whiteSemiCircle(radius:Integer;x:Integer;y:Integer):Boolean ;
begin
whiteSemiCircle:=inCircle(0,radius div 2 ,radius div 2,x,y);
end;
function smallBlackCircle(radius:Integer;x:Integer;y:Integer):Boolean ;
begin
smallBlackCircle:=inCircle(0,radius div 2 ,radius div 6,x,y);
end;
function blackSemiCircle(radius:Integer;x:Integer;y:Integer):Boolean ;
begin
blackSemiCircle:=inCircle(0,-radius div 2 ,radius div 2,x,y);
end;
function smallWhiteCircle(radius:Integer;x:Integer;y:Integer):Boolean ;
begin
smallWhiteCircle:=inCircle(0,-radius div 2 ,radius div 6,x,y);
end;
var
radius,sy,sx,x,y:Integer;
begin
writeln('Please type a radius:');
readln(radius);
if radius<3 then begin writeln('A radius bigger than 3');halt end;
sy:=round(radius*scale_y);
while(sy>=-round(radius*scale_y)) do begin
sx:=-round(radius*scale_x);
while(sx<=round(radius*scale_x)) do begin
x:=sx div scale_x;
y:=sy div scale_y;
if bigCircle(radius,x,y) then begin
if (whiteSemiCircle(radius,x,y)) then if smallblackCircle(radius,x,y) then write(black) else write(white) else if blackSemiCircle(radius,x,y) then if smallWhiteCircle(radius,x,y) then write(white) else write(black) else if x>0 then write(white) else write(black);
end
else write(clear);
sx:=sx+1
end;
writeln;
sy:=sy-1;
end;
end.
- Output:
Please type a radius:
6
...
##.............
####....###........
####....#######........
######....###..........
######.................
###########..............
#################......
##########...####......
########.......####....
########...####....
#############..
###
Please type a radius:
10
...
##.................
####.......................
######.........................
########........###................
######........#######..............
##########........###..................
##########.............................
##########.............................
############...........................
###################......................
###########################............
#############################..........
#############################..........
##################...########..........
##############.......########......
################...########........
#########################......
#######################....
#################..
###
Perl
sub circle {
my ($radius, $cx, $cy, $fill, $stroke) = @_;
print "<circle cx='$cx' cy='$cy' r='$radius' ",
"fill='$fill' stroke='$stroke' stroke-width='1'/>\n";
}
sub yin_yang {
my ($rad, $cx, $cy, %opt) = @_;
my ($c, $w) = (1, 0);
$opt{fill} //= 'white';
$opt{stroke} //= 'black';
$opt{recurangle} //= 0;
print "<g transform='rotate($opt{angle}, $cx, $cy)'>"
if $opt{angle};
if ($opt{flip}) { ($c, $w) = ($w, $c) };
circle($rad, $cx, $cy, $opt{fill}, $opt{stroke});
print "<path d='M $cx ", $cy + $rad, "A ",
$rad/2, " ", $rad/2, " 0 0 $c $cx $cy ",
$rad/2, " ", $rad/2, " 0 0 $w $cx ", $cy - $rad, " ",
$rad, " ", $rad, " 0 0 $c $cx ", $cy + $rad, " ",
"z' fill='$opt{stroke}' stroke='none' />";
if ($opt{recur} and $rad > 1) {
# recursive "eyes" are slightly larger
yin_yang($rad/4, $cx, $cy + $rad/2, %opt,
angle => $opt{recurangle},
fill => $opt{stroke},
stroke => $opt{fill} );
yin_yang($rad/4, $cx, $cy - $rad/2, %opt,
angle => 180 + $opt{recurangle});
} else {
circle($rad/5, $cx, $cy + $rad/2, $opt{fill}, $opt{stroke});
circle($rad/5, $cx, $cy - $rad/2, $opt{stroke}, $opt{fill});
}
print "</g>" if $opt{angle};
}
print <<'HEAD';
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink">
HEAD
yin_yang(200, 250, 250, recur=>1,
angle=>0, recurangle=>90, fill=>'white', stroke=>'black');
yin_yang(100, 500, 500);
print "</svg>"
Messy code. Note that the larger yin-yang is drawn recursively.
Phix
You can run this online here.
-- -- demo\rosetta\Yin_and_yang.exw -- ============================= -- with javascript_semantics include pGUI.e Ihandle dlg, canvas cdCanvas cd_canvas procedure cdCanvasSecArc(cdCanvas hCdCanvas, atom xc, atom yc, atom w, atom h, atom angle1, atom angle2) -- cdCanvasSector does not draw anti-aliased edges, but cdCanvasArc does, so over-draw... cdCanvasSector(hCdCanvas, xc, yc, w, h, angle1, angle2) cdCanvasArc (hCdCanvas, xc, yc, w, h, angle1, angle2) end procedure procedure yinyang(atom cx, cy, r) cdCanvasArc(cd_canvas, cx, cy, r, r, 0, 360) cdCanvasSecArc(cd_canvas, cx, cy, r, r, 270, 90) cdCanvasSecArc(cd_canvas, cx, cy-r/4, r/2-1, r/2-1, 0, 360) cdCanvasSetForeground(cd_canvas, CD_WHITE) cdCanvasSecArc(cd_canvas, cx, cy+r/4, r/2-1, r/2-1, 0, 360) cdCanvasSecArc(cd_canvas, cx, cy-r/4, r/8, r/8, 0, 360) cdCanvasSetForeground(cd_canvas, CD_BLACK) cdCanvasSecArc(cd_canvas, cx, cy+r/4, r/8, r/8, 0, 360) end procedure function redraw_cb(Ihandle /*ih*/) integer {width, height} = IupGetIntInt(canvas, "DRAWSIZE"), r = min(width,height)-40, cx = floor(width/2), cy = floor(height/2) cdCanvasActivate(cd_canvas) cdCanvasClear(cd_canvas) yinyang(cx-r*.43,cy+r*.43,r/6) yinyang(cx,cy,r) cdCanvasFlush(cd_canvas) return IUP_DEFAULT end function function map_cb(Ihandle ih) IupGLMakeCurrent(canvas) if platform()=JS then cd_canvas = cdCreateCanvas(CD_IUP, canvas) else atom res = IupGetDouble(NULL, "SCREENDPI")/25.4 cd_canvas = cdCreateCanvas(CD_GL, "10x10 %g", {res}) end if cdCanvasSetBackground(cd_canvas, CD_WHITE) cdCanvasSetForeground(cd_canvas, CD_BLACK) return IUP_DEFAULT end function function canvas_resize_cb(Ihandle /*canvas*/) integer {canvas_width, canvas_height} = IupGetIntInt(canvas, "DRAWSIZE") atom res = IupGetDouble(NULL, "SCREENDPI")/25.4 cdCanvasSetAttribute(cd_canvas, "SIZE", "%dx%d %g", {canvas_width, canvas_height, res}) return IUP_DEFAULT end function procedure main() IupOpen() canvas = IupGLCanvas("RASTERSIZE=340x340") IupSetCallbacks(canvas, {"MAP_CB", Icallback("map_cb"), "RESIZE_CB", Icallback("canvas_resize_cb"), "ACTION", Icallback("redraw_cb")}) dlg = IupDialog(canvas, `TITLE="Yin and Yang"`) IupShow(dlg) IupSetAttribute(canvas, "RASTERSIZE", NULL) -- release the minimum limitation if platform()!=JS then IupMainLoop() IupClose() end if end procedure main()
PHL
module circles;
extern printf;
@Boolean in_circle(@Integer centre_x, @Integer centre_y, @Integer radius, @Integer x, @Integer y) [
return (x-centre_x)*(x-centre_x)+(y-centre_y)*(y-centre_y) <= radius*radius;
]
@Boolean in_big_circle (@Integer radius, @Integer x, @Integer y) [
return in_circle(0, 0, radius, x, y);
]
@Boolean in_while_semi_circle (@Integer radius, @Integer x, @Integer y) [
return in_circle(0, radius/2, radius/2, x, y);
]
@Boolean in_small_white_circle (@Integer radius, @Integer x, @Integer y) [
return in_circle(0, 0-radius/2, radius/6, x, y);
]
@Boolean in_black_semi_circle (@Integer radius, @Integer x, @Integer y) [
return in_circle(0, 0-radius/2, radius/2, x, y);
]
@Boolean in_small_black_circle (@Integer radius, @Integer x, @Integer y) [
return in_circle(0, radius/2, radius/6, x, y);
]
@Void print_yin_yang(@Integer radius) [
var white = '.';
var black = '#';
var clear = ' ';
var scale_y = 1;
var scale_x = 2;
for (var sy = radius*scale_y; sy >= -(radius*scale_y); sy=sy-1) {
for (var sx = -(radius*scale_x); sx <= radius*scale_x; sx=sx+1) {
var x = sx/(scale_x);
var y = sy/(scale_y);
if (in_big_circle(radius, x, y)) {
if (in_while_semi_circle(radius, x, y))
if (in_small_black_circle(radius, x, y))
printf("%c", black);
else
printf("%c", white);
else if (in_black_semi_circle(radius, x, y))
if (in_small_white_circle(radius, x, y))
printf("%c", white);
else
printf("%c", black);
else if (x < 0)
printf("%c", white);
else
printf("%c", black);
} else printf("%c", clear);
}
printf("\n");
}
]
@Integer main [
print_yin_yang(17);
print_yin_yang(8);
return 0;
]- Output:
###
.............##########
.........................##########
...............................########
...................................########
.......................................############
.........................................##########
..........................###..............############
..........................#######............##############
..........................###########............##############
............................#######............################
..............................###..............################
.................................................##################
...............................................####################
...............................................####################
.............................................######################
.........................................##########################
....................................#################################
..........................#########################################
......................#############################################
....................###############################################
....................###############################################
..................#################################################
................##############...##############################
................############.......############################
..............############...........##########################
..............############.......##########################
............##############...##########################
..........#########################################
............#######################################
........###################################
........###############################
..........#########################
..........#############
###
...
.............##
...................####
............###......######
..........#######......####
..............###......########
.......................########
.....................##########
..................###############
..........#####################
........#######################
........######...##############
....######.......##########
......######...############
....###################
..#############
###
PicoLisp
(de circle (X Y C R)
(>=
(* R R)
(+
(* (setq X (/ X 2)) X)
(* (dec 'Y C) Y) ) ) )
(de yinYang (R)
(for Y (range (- R) R)
(for X (range (- 0 R R) (+ R R))
(prin
(cond
((circle X Y (- (/ R 2)) (/ R 6))
"#" )
((circle X Y (/ R 2) (/ R 6))
"." )
((circle X Y (- (/ R 2)) (/ R 2))
"." )
((circle X Y (/ R 2) (/ R 2))
"#" )
((circle X Y 0 R)
(if (lt0 X) "." "#") )
(T " ") ) ) )
(prinl) ) )- Test:
: (yinYang 18)
...
.....................##
.............................######
.................................######
.......................................########
...........................................########
..........................###................##########
........................###########............############
........................###########............############
........................###############............############
............................###########............################
............................###########............################
................................###................################
.....................................................##################
...................................................####################
.................................................######################
...............................................########################
.............................................##########################
......................................###################################
..........................#############################################
........................###############################################
......................#################################################
....................###################################################
..................#####################################################
................################...################################
................############...........############################
................############...........############################
............############...............########################
............############...........########################
............############...........########################
..........################...##########################
........###########################################
........#######################################
......#################################
......#############################
..#####################
###
Plain English
To run:
Start up.
Clear the screen to the gray color.
Draw the Taijitu symbol 4 inches wide at the screen's center.
Put the screen's center into a spot. Move the spot 4 inches right.
Draw the Taijitu symbol 2 inches wide at the spot.
Refresh the screen.
Wait for the escape key.
Shut down.
To draw the Taijitu symbol some twips wide at a spot:
Imagine a box the twips high by the twips wide.
Imagine an ellipse given the box.
Center the ellipse on the spot.
Mask outside the ellipse.
Imagine a left half box with the screen's left and the screen's top and the spot's x coord and the screen's bottom.
Fill the left half with the white color.
Imagine a right half box with the spot's x coord and the screen's top and the screen's right and the screen's bottom.
Fill the right half with the black color.
Imagine a swirl ellipse given the box.
Scale the swirl given 1/2.
Put the spot into an upper spot. Move the upper spot up the twips divided by 4.
Put the spot into a lower spot. Move the lower spot down the twips divided by 4.
Fill the swirl on the upper spot with the white color.
Fill the swirl on the lower spot with the black color.
Put the swirl into a dot.
Scale the dot given 1/4.
Fill the dot on the lower spot with the white color.
Fill the dot on the upper spot with the black color.
Unmask everything.
Use the fat pen.
Draw the ellipse.- Output:
PL/I
yinyang: procedure options(main);
yinyang: procedure(r);
circle: procedure(x, y, c, r) returns(bit);
declare (x, y, c, r) fixed;
return( r*r >= (x/2) * (x/2) + (y-c) * (y-c) );
end circle;
pixel: procedure(x, y, r) returns(char);
declare (x, y, r) fixed;
if circle(x, y, -r/2, r/6) then return('#');
if circle(x, y, r/2, r/6) then return('.');
if circle(x, y, -r/2, r/2) then return('.');
if circle(x, y, r/2, r/2) then return('#');
if circle(x, y, 0, r) then do;
if x<0 then return('.');
else return('#');
end;
return(' ');
end pixel;
declare (x, y, r) fixed;
do y=-r to r;
do x=-2*r to 2*r;
put edit(pixel(x, y, r)) (A(1));
end;
put skip;
end;
end yinyang;
call yinyang(4);
put skip;
call yinyang(8);
end yinyang;- Output:
...
.........##
......###....##
...........####
..........#######
....###########
..####...######
..#########
###
...
.............##
...................####
............###......######
..........#######......####
..............###......########
.......................########
.....................##########
..................###############
..........#####################
........#######################
........######...##############
....######.......##########
......######...############
....###################
..#############
###
PostScript
- Output:

%!PS-Adobe-3.0
%%BoundingBox: 0 0 400 400
/fs 10 def
/ed { exch def } def
/dist { 3 -1 roll sub dup mul 3 1 roll sub dup mul add sqrt } def
/circ {
/r exch def
[r neg 1 r {
/y exch def
[ r 2 mul neg 1 r 2 mul {
/x ed x 2 div y 0 0 dist r .05 add gt {( )}{
x 2 div y 0 r 2 div dist dup
r 5 div le { pop (.) } {
r 2 div le { (@) }{
x 2 div y 0 r 2 div neg dist dup
r 5 div le { pop (@)} {
r 2 div le {(.)}{
x 0 le {(.)}{(@)}ifelse
} ifelse
} ifelse
} ifelse
} ifelse
} ifelse
} for]
} for]
} def
/dis { moveto gsave
{ grestore 0 fs 1.15 mul neg rmoveto gsave
{show} forall
} forall grestore
} def
/Courier findfont fs scalefont setfont
11 circ 10 390 dis
6 circ 220 180 dis
showpage
%%EOF
POV-Ray

// ====== General Scene setup ======
#version 3.7;
global_settings { assumed_gamma 2.2 }
camera{ location <0,2.7,4> look_at <0,.1,0> right x*1.6
aperture .2 focal_point <1,0,0> blur_samples 200 variance 1/10000 }
light_source{<2,4,8>, 1 spotlight point_at 0 radius 10}
sky_sphere {pigment {granite scale <1,.1,1> color_map {[0 rgb 1][1 rgb <0,.4,.6>]}}}
#default {finish {diffuse .9 reflection {.1 metallic} ambient .3}
normal {granite scale .2}}
plane { y, -1 pigment {hexagon color rgb .7 color rgb .75 color rgb .65}
normal {hexagon scale 5}}
// ====== Declare one side of the symbol as a sum and difference of discs ======
#declare yang =
difference {
merge {
difference {
cylinder {0 <0,.1,0> 1} // flat disk
box {-1 <1,1,0>} // cut in half
cylinder {<.5,-.1,0> <.5,.2,0> .5} // remove half-cicle on one side
}
cylinder {<-.5,0,0> <-.5,.1,0> .5} // add on the other side
cylinder {<.5,0,0> <.5,.1,0> .15} // also add a little dot
}
cylinder {<-.5,-.1,0> <-.5,.2,0> .15} // and carve out a hole
pigment{color rgb 0.1}
}
// ====== The other side is white and 180-degree turned ======
#declare yin =
object {
yang
rotate <0,180,0>
pigment{color rgb 1}
}
// ====== Here we put the two together: ======
#macro yinyang( ysize )
union {
object {yin}
object {yang}
scale ysize
}
#end
// ====== Here we put one into a scene: ======
object { yinyang(1)
translate -y*1.08 }
// ====== And a bunch more just for fun: ======
#declare scl=1.1;
#while (scl > 0.01)
object { yinyang(scl)
rotate <0,180,0> translate <-scl*4,scl*2-1,0>
rotate <0,scl*360,0> translate <-.5,0,0>}
object { yinyang(scl)
translate <-scl*4,scl*2-1,0>
rotate <0,scl*360+180,0> translate <.5,0,0>}
#declare scl = scl*0.85;
#endProlog
Works with SWI-Prolog and XPCE.
ying_yang(N) :-
R is N * 100,
sformat(Title, 'Yin Yang ~w', [N]),
new(W, window(Title)),
new(Wh, colour(@default, 255*255, 255*255, 255*255)),
new(Bl, colour(@default, 0, 0, 0)),
CX is R + 50,
CY is R + 50,
R1 is R / 2,
R2 is R / 8,
CY1 is R1 + 50,
CY2 is 3 * R1 + 50,
new(E, semi_disk(point(CX, CY), R, w, Bl)),
new(F, semi_disk(point(CX, CY), R, e, Wh)),
new(D1, disk(point(CX, CY1), R, Bl)),
new(D2, disk(point(CX, CY2), R, Wh)),
new(D3, disk(point(CX, CY1), R2, Wh)),
new(D4, disk(point(CX, CY2), R2, Bl)),
send_list(W, display, [E, F, D1, D2, D3, D4]),
WD is 2 * R + 100,
send(W, size, size(WD, WD )),
send(W, open).
:- pce_begin_class(semi_disk, path, "Semi disk with color ").
initialise(P, C, R, O, Col) :->
send(P, send_super, initialise),
get(C, x, CX),
get(C, y, CY),
choose(O, Deb, End),
forall(between(Deb, End, I),
( X is R * cos(I * pi/180) + CX,
Y is R * sin(I * pi/180) + CY,
send(P, append, point(X,Y)))),
send(P, closed, @on),
send(P, fill_pattern, Col).
:- pce_end_class.
choose(s, 0, 180).
choose(n, 180, 360).
choose(w, 90, 270).
choose(e, -90, 90).
:- pce_begin_class(disk, ellipse, "disk with color ").
initialise(P, C, R, Col) :->
send(P, send_super, initialise, R, R),
send(P, center, C),
send(P, pen, 0),
send(P, fill_pattern, Col).
:- pce_end_class.
- Output:
?- ying_yang(1). true. ?- ying_yang(2). true.

Python
Text
For positive integer n > 0, the following generates an ASCII representation of the Yin yang symbol.
import math
def yinyang(n=3):
radii = [i * n for i in (1, 3, 6)]
ranges = [list(range(-r, r+1)) for r in radii]
squares = [[ (x,y) for x in rnge for y in rnge]
for rnge in ranges]
circles = [[ (x,y) for x,y in sqrpoints
if math.hypot(x,y) <= radius ]
for sqrpoints, radius in zip(squares, radii)]
m = {(x,y):' ' for x,y in squares[-1]}
for x,y in circles[-1]:
m[x,y] = '*'
for x,y in circles[-1]:
if x>0: m[(x,y)] = '·'
for x,y in circles[-2]:
m[(x,y+3*n)] = '*'
m[(x,y-3*n)] = '·'
for x,y in circles[-3]:
m[(x,y+3*n)] = '·'
m[(x,y-3*n)] = '*'
return '\n'.join(''.join(m[(x,y)] for x in reversed(ranges[-1])) for y in ranges[-1])
- Sample generated symbols for
n = 2andn = 3
>>> print(yinyang(2))
·
········*
···········**
·············**
········*·····***
········***····****
········*****····****
·········***····*****
···········*·····******
·················******
················*******
···············********
·············************
········***************
·······****************
······*****************
······*****·***********
·····****···*********
····****·····********
····****···********
···*****·********
··*************
··***********
·********
*
>>> print(yinyang(1))
·
······*
····*··**
····***··**
·····*··***
········***
·······******
···********
···**·*****
··**···****
··**·****
·******
*
>>>
Turtle Graphics
This was inspired by the Logo example but diverged as some of the Python turtle graphics primitives such as filling and the drawing of arcs work differently.

from turtle import *
mode('logo')
def taijitu(r):
'''\
Draw a classic Taoist taijitu of the given radius centered on the current
turtle position. The "eyes" are placed along the turtle's heading, the
filled one in front, the open one behind.
'''
# useful derivative values
r2, r4, r8 = (r >> s for s in (1, 2, 3))
# remember where we started
x0, y0 = start = pos()
startcolour = color()
startheading = heading()
color('black', 'black')
# draw outer circle
pendown()
circle(r)
# draw two 'fishes'
begin_fill(); circle(r, 180); circle(r2, 180); circle(-r2, 180); end_fill()
# black 'eye'
setheading(0); penup(); goto(-(r4 + r8) + x0, y0); pendown()
begin_fill(); circle(r8); end_fill()
# white 'eye'
color('white', 'white'); setheading(0); penup(); goto(-(r+r4+r8) + x0, y0); pendown()
begin_fill(); circle(r8); end_fill()
# put the turtle back where it started
penup()
setpos(start)
setheading(startheading)
color(*startcolour)
if __name__ == '__main__':
# demo code to produce image at right
reset()
#hideturtle()
penup()
goto(300, 200)
taijitu(200)
penup()
goto(-150, -150)
taijitu(100)
hideturtle()
Quackery
[ $ "turtleduck.qky" loadfile ] now!
[ -1 4 turn
2dup -v fly
1 4 turn
4 wide
' [ 0 0 0 ] colour
' [ 0 0 0 ] fill
[ 2dup 2 1 v/ 1 2 arc
2dup -2 1 v/ 1 2 arc
2dup -v 1 2 arc ]
2dup -v 1 2 arc
1 4 turn
2dup 2 1 v/ fly
' [ 0 0 0 ] colour
1 wide
' [ 255 255 255 ] fill
[ 2dup 7 1 v/ circle ]
2dup fly
' [ 255 255 255 ] colour
' [ 0 0 0 ] fill
[ 2dup 7 1 v/ circle ]
-2 1 v/ fly
-1 4 turn ] is yinyang ( n/d --> )
turtle
-110 1 fly
100 1 yinyang
420 1 fly
300 1 yinyang- Output:
R

plot.yin.yang <- function(x=5, y=5, r=3, s=10, add=F){
suppressMessages(require("plotrix"))
if(!add) plot(1:10, type="n", xlim=c(0,s), ylim=c(0,s), xlab="", ylab="", xaxt="n", yaxt="n", bty="n", asp=1)
draw.circle(x, y, r, border="white", col= "black")
draw.ellipse(x, y, r, r, col="white", angle=0, segment=c(90,270), arc.only=F)
draw.ellipse(x, y - r * 0.5, r * 0.5, r * 0.5, col="black", border="black", angle=0, segment=c(90,270), arc.only=F)
draw.circle(x, y - r * 0.5, r * 0.125, border="white", col= "white")
draw.circle(x, y + r * 0.5, r * 0.5, col="white", border="white")
draw.circle(x, y + r * 0.5, r * 0.125, border="black", lty=1, col= "black")
draw.circle(x, y, r, border="black")
}
png("yin_yang.png")
plot.yin.yang()
plot.yin.yang(1,7,1, add=T)
dev.off()
Racket

#lang racket
(require slideshow/pict)
(define (yin-yang d)
(define base
(hc-append (inset/clip (circle d) 0 0 (- (/ d 2)) 0)
(inset/clip (disk d) (- (/ d 2)) 0 0 0)))
(define with-top
(ct-superimpose
base
(cc-superimpose (colorize (disk (/ d 2)) "white")
(disk (/ d 8)))))
(define with-bottom
(cb-superimpose
with-top
(cc-superimpose (disk (/ d 2))
(colorize (disk (/ d 8)) "white"))))
(cc-superimpose with-bottom (circle d)))
(yin-yang 200)
Raku
(formerly Perl 6)
Translation / Modification of C and Perl examples.
sub circle ($rad, $cx, $cy, $fill = 'white', $stroke = 'black' ){
say "<circle cx='$cx' cy='$cy' r='$rad' fill='$fill' stroke='$stroke' stroke-width='1'/>";
}
sub yin_yang ($rad, $cx, $cy, :$fill = 'white', :$stroke = 'black', :$angle = 90) {
my ($c, $w) = (1, 0);
say "<g transform='rotate($angle, $cx, $cy)'>" if $angle;
circle($rad, $cx, $cy, $fill, $stroke);
say "<path d='M $cx {$cy + $rad}A {$rad/2} {$rad/2} 0 0 $c $cx $cy ",
"{$rad/2} {$rad/2} 0 0 $w $cx {$cy - $rad} $rad $rad 0 0 $c $cx ",
"{$cy + $rad} z' fill='$stroke' stroke='none' />";
circle($rad/5, $cx, $cy + $rad/2, $fill, $stroke);
circle($rad/5, $cx, $cy - $rad/2, $stroke, $fill);
say "</g>" if $angle;
}
say '<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg height="400" width="400" xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink">';
yin_yang(100, 130, 130);
yin_yang(50, 300, 300);
say '</svg>';
Seems like something of a cheat since it relies on a web browser / svg image interpreter to actually view the output image. If that's the case, we may as well cheat harder. ;-)
sub cheat_harder ($scale) { "<span style=\"font-size:$scale%;\">☯</span>"; }
say '<div>', cheat_harder(700), cheat_harder(350), '</div>';
Rascal

import util::Math;
import vis::Render;
import vis::Figure;
public void yinyang(){
template = ellipse(fillColor("white"));
smallWhite = ellipse(fillColor("white"), shrink(0.1), valign(0.75));
smallBlack = ellipse(fillColor("black"), shrink(0.1), valign(0.25));
dots= [ellipse(fillColor("white"), shrink(0.000001), align(0.5 + sin(0.0031415*n)/4, 0.25 + cos(0.0031415*n)/-4)) | n <- [1 .. 1000]];
dots2 = [ellipse(fillColor("black"), shrink(0.000001), align(0.5 + sin(0.0031415*n)/-4, 0.75 + cos(0.0031415*n)/-4)) | n <- [1 .. 1000]];
dots3= [ellipse(fillColor("black"), shrink(0.000001), align(0.5 + sin(0.0031415*n)/2, 0.5-cos(0.0031415*n)/-2)) | n <- [1 .. 1000]];
black= overlay([*dots, *dots2, *dots3], shapeConnected(true), shapeClosed(true), shapeCurved(true), fillColor("black"));
render(hcat([vcat([overlay([template, black, smallWhite, smallBlack], aspectRatio (1.0)), space(), space()]),
overlay([template, black, smallWhite, smallBlack], aspectRatio (1.0))]));
}REXX
Code was added to this REXX program to try to preserve the aspect ratio when displaying the Yin-Yang symbol.
/*REXX program creates & displays an ASCII art version of the Yin─Yang (taijitu) symbol.*/
parse arg s1 s2 . /*obtain optional arguments from the CL*/
if s1=='' | s1=="," then s1= 17 /*Not defined? Then use the default. */
if s2=='' | s2=="," then s2= s1 % 2 /* " " " " " " */
if s1>0 then call Yin_Yang s1 /*create & display 1st Yin-Yang symbol.*/
if s2>0 then call Yin_Yang s2 /* " " " 2nd " " */
exit 0 /*stick a fork in it, we're all done. */
/*──────────────────────────────────────────────────────────────────────────────────────*/
in@: procedure; parse arg cy,r,x,y; return x**2 + (y-cy)**2 <= r**2
big@: /*in big circle. */ return in@( 0 , r , x, y )
semi@: /*in semi circle. */ return in@( r/2, r/2, x, y )
sB@: /*in small black circle. */ return in@( r/2, r/6, x, y )
sW@: /*in small white circle. */ return in@(-r/2, r/6, x, y )
Bsemi@: /*in black semi circle. */ return in@(-r/2, r/2, x, y )
/*──────────────────────────────────────────────────────────────────────────────────────*/
Yin_Yang: procedure; parse arg r; mX= 2; mY= 1 /*aspect multiplier for the X,Y axis.*/
do sy= r*mY to -r*mY by -1; $= /*$ ≡ an output line*/
do sx=-r*mX to r*mX; x= sx / mX; y= sy / mY /*apply aspect ratio*/
if big@() then if semi@() then if sB@() then $= $'Θ'; else $= $"°"
else if Bsemi@() then if sW@() then $= $'°'; else $= $"Θ"
else if x<0 then $= $'°'; else $= $"Θ"
else $= $' '
end /*sy*/
say strip($, 'T') /*display one line of a Yin─Yang symbol*/
end /*sx*/; return
- output when using the inputs of: 35 25
(Shown at one-third size.)
°
°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
Θ
°
°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
°°°°°ΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘΘ
Θ
Ruby

Shoes.app(:width => 470, :height => 380) do
PI = Shoes::TWO_PI/2
strokewidth 1
def yin_yang(x, y, radius)
fill black; stroke black
arc x, y, radius, radius, -PI/2, PI/2
fill white; stroke white
arc x, y, radius, radius, PI/2, -PI/2
oval x-radius/4, y-radius/2, radius/2-1
fill black; stroke black
oval x-radius/4, y, radius/2-1
oval x-radius/12, y-radius/4-radius/12, radius/6-1
fill white; stroke white
oval x-radius/12, y+radius/4-radius/12, radius/6-1
nofill
stroke black
oval x-radius/2, y-radius/2, radius
end
yin_yang 190, 190, 360
yin_yang 410, 90, 90
end
Rust
Creates an svg file
[dependencies]
svg = "0.12.0"
use svg::node::element::Path;
fn main() {
let doc = svg::Document::new()
.add(yin_yang(15.0, 1.0))
.add(yin_yang(6.0, 0.7).set("transform", "translate(30)"));
svg::save("YinYang_rust.svg", &doc.set("viewBox", (-20, -20, 60, 40))).unwrap();
}
/// th - the thickness of the outline around yang
fn yin_yang(r: f32, th: f32) -> Path {
let (cr, cw, ccw) = (",0,1,1,.1,0z", ",0,0,1,0,", ",0,0,0,0,");
let d = format!("M0,{0} a{0},{0}{cr} M0,{1} ", r + th, -r / 3.0) // main_circle
+ &format!("a{0},{0}{cr} m0,{r} a{0},{0}{cr} M0,0 ", r / 6.0) // eyes
+ &format!("A{0},{0}{ccw}{r} A{r},{r}{cw}-{r} A{0},{0}{cw}0", r / 2.0); // yang
Path::new().set("d", d).set("fill-rule", "evenodd")
}
Scala
import scala.swing.Swing.pair2Dimension
import scala.swing.{ MainFrame, Panel }
import java.awt.{ Color, Graphics2D }
object YinYang extends scala.swing.SimpleSwingApplication {
var preferedSize = 500
/** Draw a Taijitu symbol on the given graphics context.
*/
def drawTaijitu(g: Graphics2D, size: Int) {
val sizeMinsOne = size - 1
// Preserve the color for the caller
val colorSave = g.getColor()
g.setColor(Color.WHITE)
// Use fillOval to draw a filled in circle
g.fillOval(0, 0, sizeMinsOne, sizeMinsOne)
g.setColor(Color.BLACK)
// Use fillArc to draw part of a filled in circle
g.fillArc(0, 0, sizeMinsOne, sizeMinsOne, 270, 180)
g.fillOval(size / 4, size / 2, size / 2, size / 2)
g.setColor(Color.WHITE)
g.fillOval(size / 4, 0, size / 2, size / 2)
g.fillOval(7 * size / 16, 11 * size / 16, size / 8, size / 8)
g.setColor(Color.BLACK)
g.fillOval(7 * size / 16, 3 * size / 16, size / 8, size / 8)
// Use drawOval to draw an empty circle for the outside border
g.drawOval(0, 0, sizeMinsOne, sizeMinsOne)
// Restore the color for the caller
g.setColor(colorSave)
}
def top = new MainFrame {
title = "Rosetta Code >>> Yin Yang Generator | Language: Scala"
contents = gui(preferedSize)
def gui(sizeInterior: Int) = new Panel() {
preferredSize = (sizeInterior, sizeInterior)
/** Draw a Taijitu symbol in this graphics context.
*/
override def paintComponent(graphics: Graphics2D) = {
super.paintComponent(graphics)
// Color in the background of the image
background = Color.RED
drawTaijitu(graphics, sizeInterior)
}
} // def gui(
}
override def main(args: Array[String]) = {
preferedSize = args.headOption.map(_.toInt).getOrElse(preferedSize)
super.main(args)
}
}
Scilab
This script uses complex numbers, as in , to represent coordinates. Euler's formula is used to calculate points over in a circumference. The output is a single graphic window with two images of Yin and yang.
R = 1; //outer radius of first image
scale = 0.5; //scale of the second image
scf(0); clf();
set(gca(),'isoview','on');
xname('Yin and Yang');
//First one
n_p = 100; //number of points per arc
angles = []; //angles for each arc
angles = linspace(%pi/2, 3*%pi/2, n_p);
Arcs = zeros(7,n_p);
Arcs(1,:) = R * exp(%i * angles);
plot2d(real(Arcs(1,:)),imag(Arcs(1,:)));
line = gce();
set(line.children,'polyline_style',5);
set(line.children,'foreground',8);
Arcs(2,:) = -%i*R/2 + R/2 * exp(%i * angles);
plot2d(real(Arcs(2,:)),imag(Arcs(2,:)));
line = gce();
set(line.children,'polyline_style',5);
angles = [];
angles = linspace(-%pi/2, %pi/2, n_p);
Arcs(3,:) = R * exp(%i * angles);
plot2d(real(Arcs(3,:)), imag(Arcs(3,:)));
line = gce();
set(line.children,'polyline_style',5);
Arcs(4,:) = %i*R/2 + R/2 * exp(%i * angles);
plot2d(real(Arcs(4,:)),imag(Arcs(4,:)));
line = gce();
set(line.children,'polyline_style',5);
set(line.children,'foreground',8);
angles = [];
angles = linspace(0, 2*%pi, n_p);
Arcs(5,:) = %i*R/2 + R/8 * exp(%i * angles);
plot2d(real(Arcs(5,:)),imag(Arcs(5,:)));
line = gce();
set(line.children,'polyline_style',5);
Arcs(6,:) = -%i*R/2 + R/8 * exp(%i * angles);
plot2d(real(Arcs(6,:)),imag(Arcs(6,:)));
line = gce();
set(line.children,'polyline_style',5);
set(line.children,'foreground',8);
Arcs(7,:) = R * exp(%i * angles);
plot2d(real(Arcs(7,:)),imag(Arcs(7,:)));
set(gca(),'axes_visible',['off','off','off']);
//Scaling
new_pos = R + 2*R*scale;
Arcs = new_pos + Arcs .* scale;
plot2d(real(Arcs(1,:)),imag(Arcs(1,:)));
line = gce();
set(line.children,'polyline_style',5);
set(line.children,'foreground',8);
plot2d(real(Arcs(2,:)),imag(Arcs(2,:)));
line = gce();
set(line.children,'polyline_style',5);
plot2d(real(Arcs(3,:)), imag(Arcs(3,:)));
line = gce();
set(line.children,'polyline_style',5);
plot2d(real(Arcs(4,:)),imag(Arcs(4,:)));
line = gce();
set(line.children,'polyline_style',5);
set(line.children,'foreground',8);
plot2d(real(Arcs(5,:)),imag(Arcs(5,:)));
line = gce();
set(line.children,'polyline_style',5);
plot2d(real(Arcs(6,:)),imag(Arcs(6,:)));
line = gce();
set(line.children,'polyline_style',5);
set(line.children,'foreground',8);
plot2d(real(Arcs(7,:)),imag(Arcs(7,:)));
set(gca(),'axes_visible',['off','off','off']);
Seed7

$ include "seed7_05.s7i";
include "float.s7i";
include "math.s7i";
include "draw.s7i";
include "keybd.s7i";
const proc: yinYang (in integer: xPos, in integer: yPos, in integer: size) is func
begin
pieslice(xPos, yPos, size, 3.0 * PI / 2.0, PI, black);
pieslice(xPos, yPos, size, PI / 2.0, PI, white);
fcircle(xPos, yPos - size div 2, size div 2, white);
fcircle(xPos, yPos + size div 2, size div 2, black);
fcircle(xPos, yPos - size div 2, size div 6, black);
fcircle(xPos, yPos + size div 2, size div 6, white);
circle(xPos, yPos, size, black);
end func;
const proc: main is func
begin
screen(640, 480);
clear(white);
KEYBOARD := GRAPH_KEYBOARD;
yinYang(100, 100, 80);
yinYang(400, 250, 200);
readln(KEYBOARD);
end func;SETL
program yin_yang;
print(taijitu 4);
print(taijitu 8);
op taijitu(r);
return +/[+/[pixel(x,y,r) : x in [-2*r..2*r]] + "\n" : y in [-r..r]];
end op;
proc pixel(x,y,r);
return if circle(x,y,-r/2,r/6) then '#'
elseif circle(x,y,r/2,r/6) then '.'
elseif circle(x,y,-r/2,r/2) then '.'
elseif circle(x,y,r/2,r/2) then '#'
elseif circle(x,y,0,r) then
if x<0 then '.' else '#' end
else ' '
end;
end proc;
proc circle(x,c,y,r);
return r*r >= (x/2)**2 + (y-c)**2;
end proc;
end program;- Output:
.
.........##
.....###...##
...........####
.........########
....###########
..###...#####
..#########
#
.
.............##
.................####
...........###......#####
...........#####......#####
.............###......#######
......................#########
.....................##########
.................################
..........#####################
.........######################
.......######...#############
.....######.....###########
.....######...###########
....#################
..#############
#
Sidef
func circle (rad, cx, cy, fill='white', stroke='black') {
say "<circle cx='#{cx}' cy='#{cy}' r='#{rad}' fill='#{fill}' stroke='#{stroke}' stroke-width='1'/>";
}
func yin_yang (rad, cx, cy, fill='white', stroke='black', angle=90) {
var (c, w) = (1, 0);
angle != 0 && say "<g transform='rotate(#{angle}, #{cx}, #{cy})'>";
circle(rad, cx, cy, fill, stroke);
say("<path d='M #{cx} #{cy + rad}A #{rad/2} #{rad/2} 0 0 #{c} #{cx} #{cy} ",
"#{rad/2} #{rad/2} 0 0 #{w} #{cx} #{cy - rad} #{rad} #{rad} 0 0 #{c} #{cx} ",
"#{cy + rad} z' fill='#{stroke}' stroke='none' />");
circle(rad/5, cx, cy + rad/2, fill, stroke);
circle(rad/5, cx, cy - rad/2, stroke, fill);
angle != 0 && say "</g>";
}
say '<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">';
yin_yang(40, 50, 50);
yin_yang(20, 120, 120);
say '</svg>';
SVG
SVG has no proper functions or variables, but we can translate and rescale a shape after defining it.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="600" height="600">
<!-- We create the symbol in the rectangle from (0, 0) to (1, 1)
and then translate it so it's centered on the origin. -->
<symbol id="yinyang">
<g transform="translate(-0.5, -0.5)">
<!-- A white circle, for the bulk of the left-hand part -->
<circle cx="0.5" cy="0.5" r="0.5" fill="white"/>
<!-- A black semicircle, for the bulk of the right-hand part -->
<path d="M 0.5,0 A 0.5,0.5 0 0,1 0.5,1 z" fill="black"/>
<!-- Circles to extend each part -->
<circle cx="0.5" cy="0.25" r="0.25" fill="white"/>
<circle cx="0.5" cy="0.75" r="0.25" fill="black"/>
<!-- The spots -->
<circle cx="0.5" cy="0.25" r="0.1" fill="black"/>
<circle cx="0.5" cy="0.75" r="0.1" fill="white"/>
<!-- An outline for the whole shape -->
<circle cx="0.5" cy="0.5" r="0.5" fill="none"
stroke="gray" stroke-width=".01"/>
</g>
</symbol>
<use xlink:href="#yinyang"
transform="translate(125, 125) scale(200, 200)"/>
<use xlink:href="#yinyang"
transform="translate(375, 375) scale(400, 400)"/>
</svg>
Tcl

package require Tcl 8.5
package require Tk
namespace import tcl::mathop::\[-+\] ;# Shorter coordinate math
proc yinyang {c x y r {colors {white black}}} {
lassign $colors a b
set tt [expr {$r * 2 / 3.0}]
set h [expr {$r / 2.0}]
set t [expr {$r / 3.0}]
set s [expr {$r / 6.0}]
$c create arc [- $x $r] [- $y $r] [+ $x $r] [+ $y $r] \
-fill $a -outline {} -extent 180 -start 90
$c create arc [- $x $r] [- $y $r] [+ $x $r] [+ $y $r] \
-fill $b -outline {} -extent 180 -start 270
$c create oval [- $x $h] [- $y $r] [+ $x $h] $y \
-fill $a -outline {}
$c create oval [- $x $h] [+ $y $r] [+ $x $h] $y \
-fill $b -outline {}
$c create oval [- $x $s] [- $y $tt] [+ $x $s] [- $y $t] \
-fill $b -outline {}
$c create oval [- $x $s] [+ $y $tt] [+ $x $s] [+ $y $t] \
-fill $a -outline {}
}
pack [canvas .c -width 300 -height 300 -background gray50]
yinyang .c 110 110 90
yinyang .c 240 240 40
UNIX Shell
#!/usr/bin/env bash
in_circle() { #(cx, cy, r, x y)
# return true if the point (x,y) lies within the circle of radius r centered
# on (cx,cy)
# (but really scaled to an ellipse with vertical minor semiaxis r and
# horizontal major semiaxis 2r)
local -i cx=$1 cy=$2 r=$3 x=$4 y=$5
local -i dx dy
(( dx=(x-cx)/2, dy=y-cy, dx*dx + dy*dy <= r*r ))
}
taijitu() { #radius
local -i radius=${1:-17}
local -i x1=0 y1=0 r1=radius # outer circle
local -i x2=0 y2=-radius/2 r2=radius/6 # upper eye
local -i x3=0 y3=-radius/2 r3=radius/2 # upper half
local -i x4=0 y4=+radius/2 r4=radius/6 # lower eye
local -i x5=0 y5=+radius/2 r5=radius/2 # lower half
local -i x y
for (( y=radius; y>=-radius; --y )); do
for (( x=-2*radius; x<=2*radius; ++x)); do
if ! in_circle $x1 $y1 $r1 $x $y; then
printf ' '
elif in_circle $x2 $y2 $r2 $x $y; then
printf '#'
elif in_circle $x3 $y3 $r3 $x $y; then
printf '.'
elif in_circle $x4 $y4 $r4 $x $y; then
printf '.'
elif in_circle $x5 $y5 $r5 $x $y; then
printf '#'
elif (( x <= 0 )); then
printf '.'
else
printf '#'
fi
done
printf '\n'
done
}
- Output:
With default radius:
..#
..........#############
..........#########################
........###############################
........###################################
............#######################################
..........#########################################
............##############...##########################
..............############.......##########################
..............############...........##########################
................############.......############################
................##############...##############################
..................#################################################
....................###############################################
....................###############################################
......................#############################################
..........................#########################################
....................................#################################
.........................................##########################
.............................................######################
...............................................####################
...............................................####################
.................................................##################
..............................###..............################
............................#######............################
..........................###########............##############
..........................#######............##############
..........................###..............############
.........................................##########
.......................................############
...................................########
...............................########
.........................##########
.............##########
..#
With radius 9:
..#
........###########
......#################
......#####################
........######...##############
........######.......##############
..........######...################
..........#########################
............#######################
....................#################
.......................############
.........................##########
................###......##########
..............#######......########
..............###......########
.....................######
.................######
...........########
..#
Wren
Text
var inCircle = Fn.new { |centerX, centerY, radius, x, y|
return (x-centerX)*(x-centerX)+(y-centerY)*(y-centerY) <= radius*radius
}
var inBigCircle = Fn.new { |radius, x, y| inCircle.call(0, 0, radius, x, y) }
var inBlackSemiCircle = Fn.new { |radius, x, y| inCircle.call(0, -radius/2, radius/2, x, y) }
var inWhiteSemiCircle = Fn.new { |radius, x, y| inCircle.call(0, radius/2, radius/2, x, y) }
var inSmallBlackCircle = Fn.new { |radius, x, y| inCircle.call(0, radius/2, radius/6, x, y) }
var inSmallWhiteCircle = Fn.new { |radius, x, y| inCircle.call(0, -radius/2, radius/6, x, y) }
var yinAndYang = Fn.new { |radius|
var black = "#"
var white = "."
var scaleX = 2
var scaleY = 1
for (sy in radius*scaleY..-(radius*scaleY)) {
for (sx in -(radius*scaleX)..(radius*scaleX)) {
var x = sx / scaleX
var y = sy / scaleY
if (inBigCircle.call(radius, x, y)) {
if (inWhiteSemiCircle.call(radius, x, y)) {
System.write(inSmallBlackCircle.call(radius, x, y) ? black : white)
} else if (inBlackSemiCircle.call(radius, x, y)) {
System.write(inSmallWhiteCircle.call(radius, x, y) ? white : black)
} else {
System.write((x < 0) ? white : black)
}
} else {
System.write(" ")
}
}
System.print()
}
}
yinAndYang.call(16)
yinAndYang.call(8)
- Output:
.
...................####
..........................#####
...............................######
...................................########
......................................#########
.....................#######............#########
......................#########...........###########
......................###########...........###########
........................#########...........#############
..........................#######............##############
.............................................################
............................................#################
............................................###################
..........................................#####################
.......................................########################
.................................################################
........................#######################################
.....................##########################################
...................############################################
.................############################################
................#############################################
..............############.......##########################
.............###########.........########################
...........###########...........######################
...........###########.........######################
.........############.......#####################
.........######################################
........###################################
......###############################
.....##########################
....###################
#
.
.............##
.................####
...........###......#####
...........#####......#####
.............###......#######
......................#########
.....................##########
.................################
..........#####################
.........######################
.......######...#############
.....######.....###########
.....######...###########
....#################
..#############
#
Graphical
With a few minor changes, we can use the same code to draw these symbols in DOME.
import "dome" for Window
import "graphics" for Canvas, Color
class YinAndYang {
construct new(width, height) {
Window.title = "Yin and Yang"
Window.resize(width, height)
Canvas.resize(width, height)
}
init() {
Canvas.cls(Color.yellow)
yinAndYang(200, 220, 220)
yinAndYang(100, 460, 460)
}
inCircle(centerX, centerY, radius, x, y) {
return (x-centerX)*(x-centerX)+(y-centerY)*(y-centerY) <= radius*radius
}
inBigCircle(radius, x, y) { inCircle(0, 0, radius, x, y) }
inBlackSemiCircle(radius, x, y) { inCircle(0, radius/2, radius/2, x, y) }
inWhiteSemiCircle(radius, x, y) { inCircle(0, -radius/2, radius/2, x, y) }
inSmallBlackCircle(radius, x, y) { inCircle(0, -radius/2, radius/6, x, y) }
inSmallWhiteCircle(radius, x, y) { inCircle(0, radius/2, radius/6, x, y) }
yinAndYang(radius, ox, oy) {
Canvas.offset(ox, oy)
var scaleX = 2
var scaleY = 1
for (sy in radius*scaleY..-(radius*scaleY)) {
for (sx in -(radius*scaleX)..(radius*scaleX)) {
var x = sx / scaleX
var y = sy / scaleY
if (inBigCircle(radius, x, y)) {
if (inWhiteSemiCircle(radius, x, y)) {
var c = inSmallBlackCircle(radius, x, y) ? Color.black : Color.white
Canvas.pset(x, y, c)
} else if (inBlackSemiCircle(radius, x, y)) {
var c = inSmallWhiteCircle(radius, x, y) ? Color.white : Color.black
Canvas.pset(x, y, c)
} else {
var c = (x < 0) ? Color.white : Color.black
Canvas.pset(x, y, c)
}
}
}
}
}
update() {}
draw(alpha) {}
}
var Game = YinAndYang.new(600, 600)
XPL0

include c:\cxpl\codes; \intrinsic 'code' declarations
def Black=0, Red=4, White=$F;
proc Circle(X0, Y0, R, CL, CR); \Show a filled circle
int X0, Y0, R, CL, CR; \left and right half colors
int X, Y;
[for Y:= -R to R do
for X:= -R to R do
if X*X + Y*Y <= R*R then
Point(X+X0, Y+Y0, if X<0 then CL else CR);
]; \Circle
proc YinYang(X0, Y0, R);
int X0, Y0, R;
[Circle(X0, Y0, R, White, Black);
Circle(X0, Y0-R/2, R/2, White, White);
Circle(X0, Y0-R/2, R/6, Black, Black);
Circle(X0, Y0+R/2, R/2, Black, Black);
Circle(X0, Y0+R/2, R/6, White, White);
]; \YinYang
[SetVid($101); \640x480 graphics
Circle(320, 240, 400, Red, Red);\fill screen with background color
YinYang(80, 80, 70);
YinYang(240, 240, 150);
if ChIn(1) then []; \wait for keystroke
SetVid(3); \restore normal text mode
]zkl
Writes to stdout a SVG file with two yin-yangs.
fcn draw_yinyang(trans,scale){
0'|<use xlink:href="#y" transform="translate(%d,%d) scale(%g)"/>|
.fmt(trans,trans,scale).print();
}
print(
"<?xml version='1.0' encoding='UTF-8' standalone='no'?>\n"
"<!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN'\n"
" 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>\n"
"<svg xmlns='http://www.w3.org/2000/svg' version='1.1'\n"
" xmlns:xlink='http://www.w3.org/1999/xlink'\n"
" width='30' height='30'>\n"
" <defs><g id='y'>\n"
" <circle cx='0' cy='0' r='200' stroke='black'\n"
" fill='white' stroke-width='1'/>\n"
" <path d='M0 -200 A 200 200 0 0 0 0 200\n"
" 100 100 0 0 0 0 0 100 100 0 0 1 0 -200\n"
" z' fill='black'/>\n"
" <circle cx='0' cy='100' r='33' fill='white'/>\n"
" <circle cx='0' cy='-100' r='33' fill='black'/>\n"
" </g></defs>\n");
draw_yinyang(20, 0.05);
draw_yinyang( 8, 0.02);
print("</svg>");A here doc (#<<<) could be used to wrap the HTML but, depending on the editor used, the formatting may not be what you want (eg "\n" vs "\r\n").
- Output:
$ zkl zz > foo.html copy to browswer
- Programming Tasks
- Graphics
- GUISS/Omit
- 11l
- 68000 Assembly
- Action!
- Action! Tool Kit
- Action! Real Math
- Ada
- GtkAda
- ALGOL 68
- ARM Assembly
- Asymptote
- AutoHotkey
- AWK
- BASIC
- AmigaBASIC
- Applesoft BASIC
- BASIC256
- BBC BASIC
- Commodore BASIC
- FreeBASIC
- Gambas
- IS-BASIC
- Liberty BASIC
- Locomotive Basic
- PureBasic
- UBasic/4tH
- VBA
- Visual Basic .NET
- Yabasic
- ZX Spectrum Basic
- BCPL
- Befunge
- C
- C++
- C sharp
- CLU
- D
- EasyLang
- Evaldraw
- Pages with broken file links
- Dart
- Delphi
- SysUtils,StdCtrls
- Draco
- DWScript
- Fōrmulæ
- Forth
- FutureBasic
- Go
- Haskell
- Icon
- Unicon
- Icon Programming Library
- J
- Java
- JavaScript
- Jq
- Julia
- Kotlin
- Lambdatalk
- Logo
- Lua
- M2000 Interpreter
- Maple
- Mathematica
- Wolfram Language
- Metapost
- Modula-2
- NetRexx
- Nim
- Gintro
- OCaml
- PARI/GP
- Pascal
- Perl
- Phix
- Phix/pGUI
- Phix/online
- PHL
- PicoLisp
- Plain English
- PL/I
- PostScript
- POV-Ray
- Prolog
- Python
- Quackery
- R
- Racket
- Raku
- Rascal
- REXX
- Ruby
- Shoes
- Rust
- Scala
- Scilab
- Seed7
- SETL
- Sidef
- SVG
- Tcl
- Tk
- UNIX Shell
- Wren
- DOME
- XPL0
- Zkl
- Geometry








